La Tartine #9
C’est quoi un générateur de site statique ?
Hello,
Quand j’ai codé mon premier site Jamstack (avec Gatsby), je me souviens être devenu instantanément fan du framework.
Puis, en lisant la doc, j’ai découvert que Gatsby était aussi un “générateur de site statique”.
Le terme ne m’a pas paru clair immédiatement, et a même créé beaucoup de confusion dans mon petit cœur de développeur en pleine découverte de la Jamstack.
Aujourd’hui, je vous propose de mettre les choses au clair.
Sans plus tarder, entrons dans le vif du sujet !
🔍 Dans cette édition…
Participez au sondage du développement web 2023 🎉
La vague du headless qui prend de l’ampleur 🌊
Un tuto pour comprendre la résumabilité ⏯️
C’est parti !
👨🏫 Filtrer des collections par langue sur Sanity
Gérer un site multilingue peut être un véritable casse-tête pour les développeurs. Si on n'est pas vigilant, cela peut également rendre la gestion de contenu compliquée du côté du CMS.
En particulier pour nos clients qui ne sont pas nécessairement des experts techniques, il est primordial de leur offrir une manière simple et intuitive de gérer leur contenu.
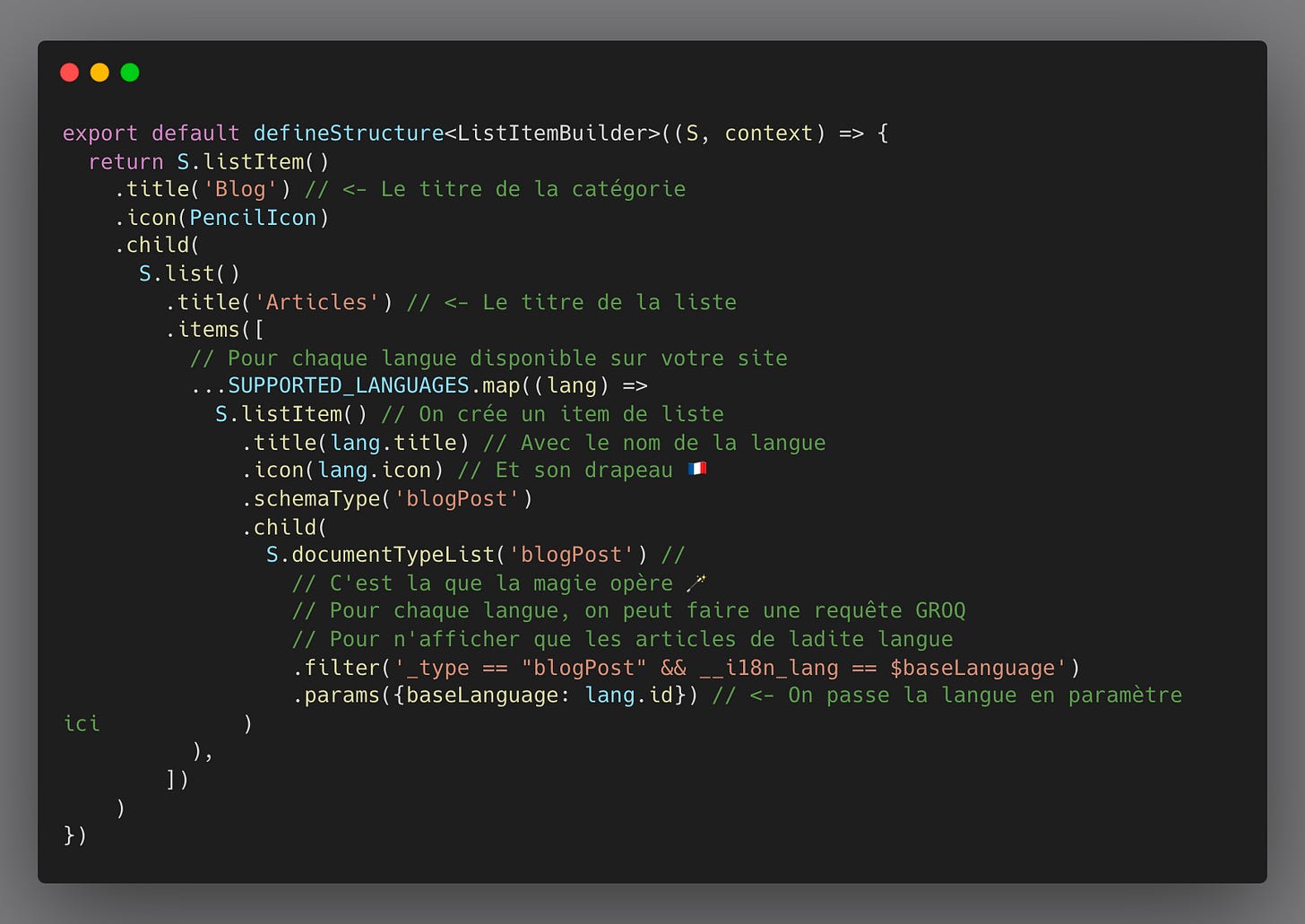
Un des avantages de Sanity, c’est que l’interface du CMS est hyper customizable, du coup on s’est dit qu’on allait coder une petite feature pour filtrer les contenus d’une même catégorie par langue.
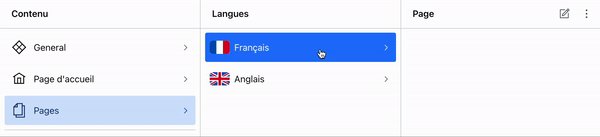
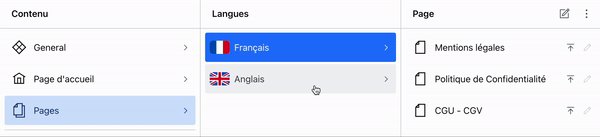
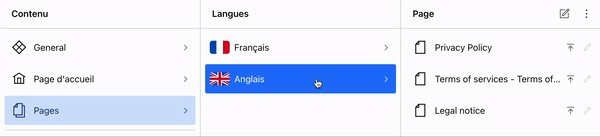
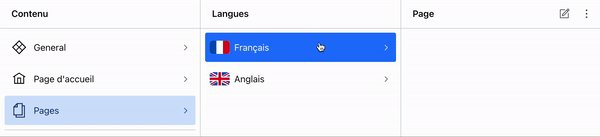
En pratique, ça donne ça 👇
Dans l’idée, on pourrait filtrer le contenu selon n’importe quel critère, par exemple on pourrait afficher les articles par auteur, ou encore filtrer les articles selon s’ils sont publiés ou à l’état de brouillon : les possibilités sont infinies !
Et donc dans notre cas, voilà le résultat :
🤔 La question de la communauté
Il sont au cœur de la philosophie Jamstack, et les développeurs les utilisent tous les jours.
Mais au fait…
C’est quoi un générateur de site statique ?
Un générateur de site statique, c'est comme un chef cuisinier qui prépare tous les plats à l'avance pour un grand banquet.
Au lieu de cuisiner chaque plat à la demande, il prépare tout avant l'arrivée des invités, ce qui rend le service plus rapide et plus efficace.
Si vous travaillez dans le secteur de la tech, vous savez probablement que la plupart des sites web sont dynamiques, c'est-à-dire qu'ils génèrent du contenu en temps réel en fonction des actions de l'utilisateur.
Un générateur de site statique, en revanche, génère tout le contenu du site à l'avance, lors de la phase de “build”. Cela signifie que chaque page est créée une fois et stockée sur le serveur, prête à être livrée à l'utilisateur.
Cela rend le site plus rapide à charger, plus sécurisé et plus facile à gérer, car il n'y a pas de base de données ou de serveur back-end à maintenir.
Pour les développeurs plus avertis, il est important de comprendre que les générateurs de sites statiques, comme Next.js, Hugo ou Gatsby, prennent des fichiers de contenu (généralement en Markdown) et des modèles pour générer un ensemble complet de fichiers HTML, CSS et JavaScript.
Ces fichiers sont ensuite déployés sur n'importe quel serveur web ou service d'hébergement statique.
Cependant, contrairement à ce que l'on pourrait penser, les sites statiques ne sont pas dépourvus de dynamisme.
Par exemple, les commentaires, les intégrations de médias sociaux, les mises à jour de données en temps réel et même les boutiques en ligne peuvent être ajoutés à un site statique.
En outre, les générateurs de sites statiques modernes comme Next.js intègrent des fonctionnalités pour permettre de régénérer les pages à interval régulier, afin de garder la performance du statique, tout en proposant un contenu actualisé.
Il est aussi possible de mettre en place des pipelines de CI/CD afin de pouvoir relancer le build d’un site statique, par exemple lorsque le contenu est modifié via un CMS headless.
👉 Vous aimeriez poser une question sur la Jamstack ? Répondez à ce mail et nous y répondrons dans une prochaine édition !
🥪 JamSnacks
Netlify a ouvert son sondage annuel du développement web. Rien à gagner, mais comme on dit, l’important c’est de participer 😉
Storyblok rapporte des statistiques sur l’usage des CMS en 2023. L'article souligne l'augmentation de l'utilisation des CMS headless en raison de leur flexibilité et de leur sécurité, malgré la prédominance des CMS monolithiques.
Strapi annonce la mise à jour de son starter pour un site utilisant Strapi et Next.js, avec Tailwind et Typescript. Le repo utilise l’app directory et les nouveautés super chouettes de Next 13 🥳
Builder.io nous propose un tutoriel pour coder notre propre “résumabilité”. Rien de tel que de mettre les mains dans le cambouis pour bien comprendre un concept !
Netlify nous explique pourquoi les architectures composables et la conception web modulaire sont en train de révolutionner l'industrie, en offrant une plus grande agilité, une meilleure spécialisation et une évasion du verrouillage des fournisseurs.
Et voilà, c’est déjà tout pour cette semaine !
J’espère de tout cœur que cette édition vous à plu, si c’est le cas :
👉 Pensez à la partager à vos amis 💌
👉 Si vous avez des idées pour améliorer la newsletter, répondez simplement à ce mail. Nous lisons toutes vos réponses !