La Tartine #77
State of JavaScript 2024
Hello la team 👋,
Voilà maintenant 10 ans que je fais du JavaScript, et franchement, je ne regrette pas une seconde d’avoir choisi cette voie. C’est un langage qui ne cesse de bouger, de s’enrichir, et de nous surprendre. Chaque année, de nouveaux outils, frameworks, et approches débarquent. Entre les classiques comme React, Angular ou Vue et les nouvelles stars montantes comme Svelte ou Astro, JavaScript reste un terrain de jeu vraiment sans limites pour les devs.
Et justement, le State of JavaScript 2024 vient de sortir. C’est l’occasion parfaite pour faire le point sur cette année et analyser les tendances, les confirmations, et les petites pépites qui méritent notre attention.
Avant d’analyser ce rapport, je tiens aussi à vous remercier pour cette année et à vous souhaiter de très bonnes fêtes. Merci de lire, de partager, de commenter. Je fais une petite pause pour les vacances et je vous retrouve en janvier avec plein de nouvelles idées. 🎄✨
Bonne lecture et très belles fêtes à tous !
🍓 News de la semaine
C’est officiel : l’écosystème JavaScript continue d’évoluer à une vitesse folle, et le State of JavaScript 2024 nous donne un excellent aperçu des tendances. Je vous partage donc cette semaine les choses que j’ai trouvées particulières intéressantes.
Utilisation de l'IA
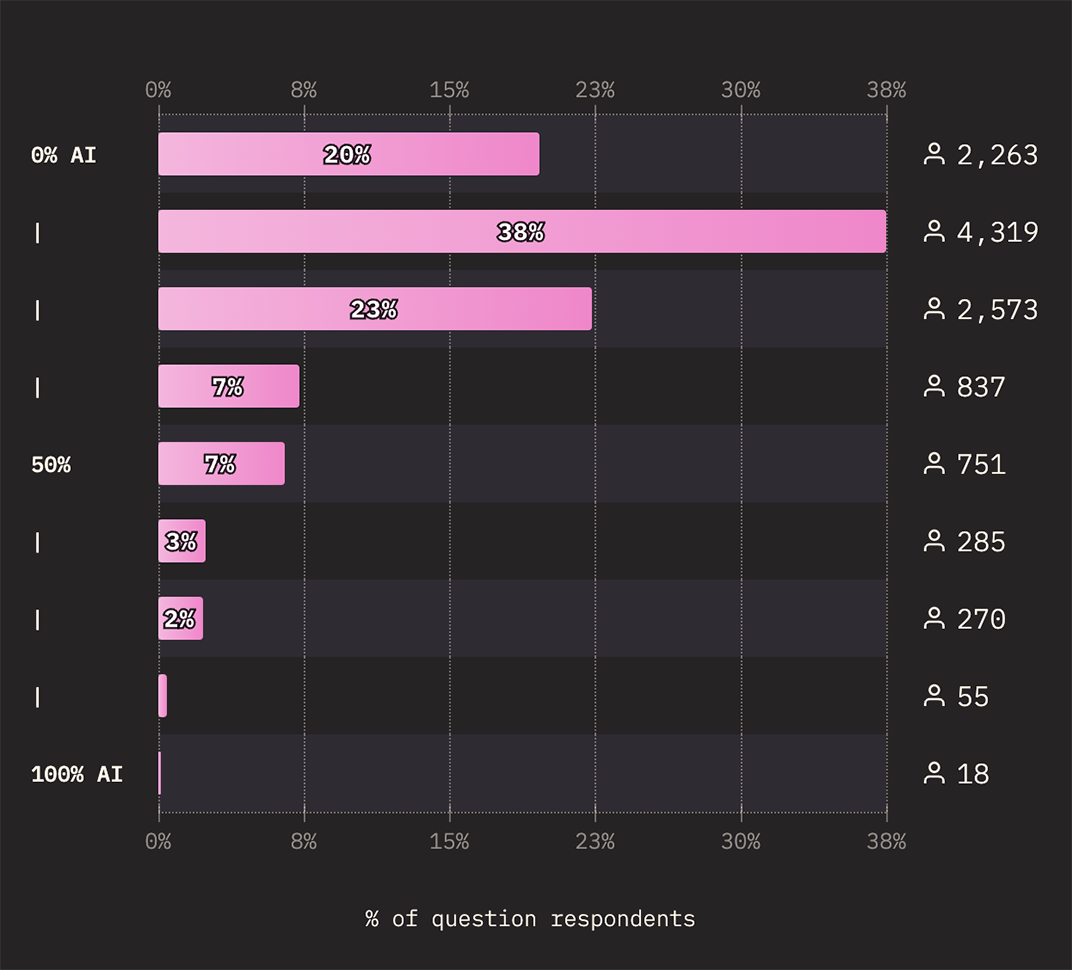
Commençons par l’une des questions les plus intéressantes de toute l’enquête : quelle proportion du code que vous produisez est générée par l’IA ?
La plupart des répondants (80 %) utilisent l’IA dans leur travail, mais ils l’utilisent pour combler des lacunes. L’écrasante majorité des répondants écrivent encore la majeure partie de leur code à la main.
Ça correspond assez bien à ma propre situation :
Je m’appuie sur Cursor comme sur une sorte de système de saisie semi-automatique surpuissant, lui permettant de terminer mes pensées lorsque le travail que je fais est prévisible. Et je m’appuie sur ChatGPT pour m'aider à comprendre les messages d'erreur relou de TypeScript et pour générer des snippets de code pour gagner du temps. Mais en fin de compte, c’est toujours moi qui suis aux commandes la plupart du temps.
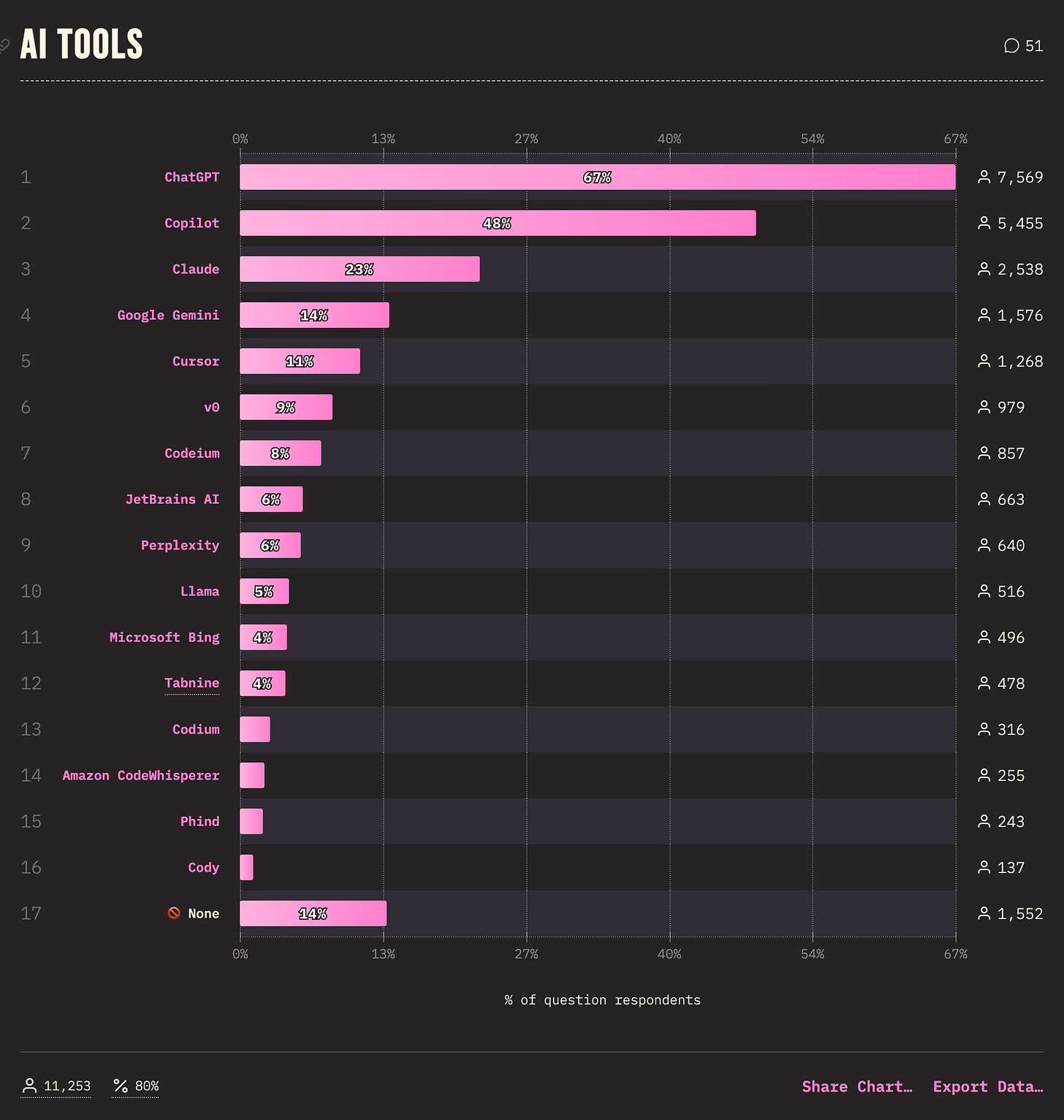
Sans surprise ChatGPT est l’outil le plus utilisé côté IA et on note de belles positions pour Cursor et v0 qui se sont bien développé cette année.
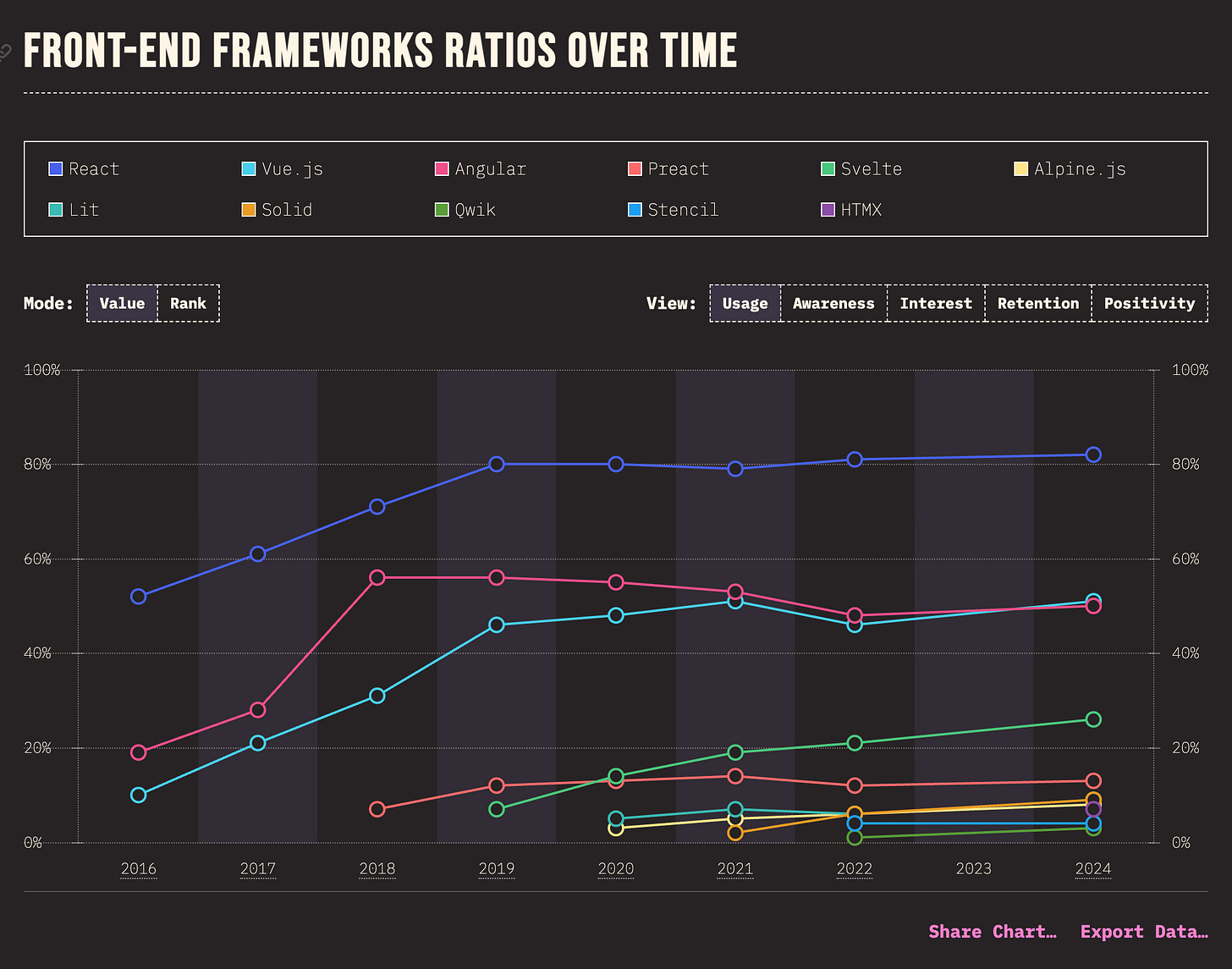
Front-End : Les piliers historiques sous pression
React reste le champion incontesté avec 84% d’utilisation, mais son intérêt diminue (32%). Sa complexité grandissante pousse certains devs à explorer des solutions plus légères.
Vue, élégant et simple, séduit encore 49% des développeurs, mais l'intérêt fléchit (27%), la faute à la montée des alternatives modernes.
Svelte se distingue avec un modèle qui séduit pour sa légèreté et sa rapidité. Avec 58% d’intérêt, c’est la vraie étoile montante.
Angular, toujours solide dans les grosses entreprises, peine à séduire la nouvelle génération de devs avec seulement 12% d’intérêt.
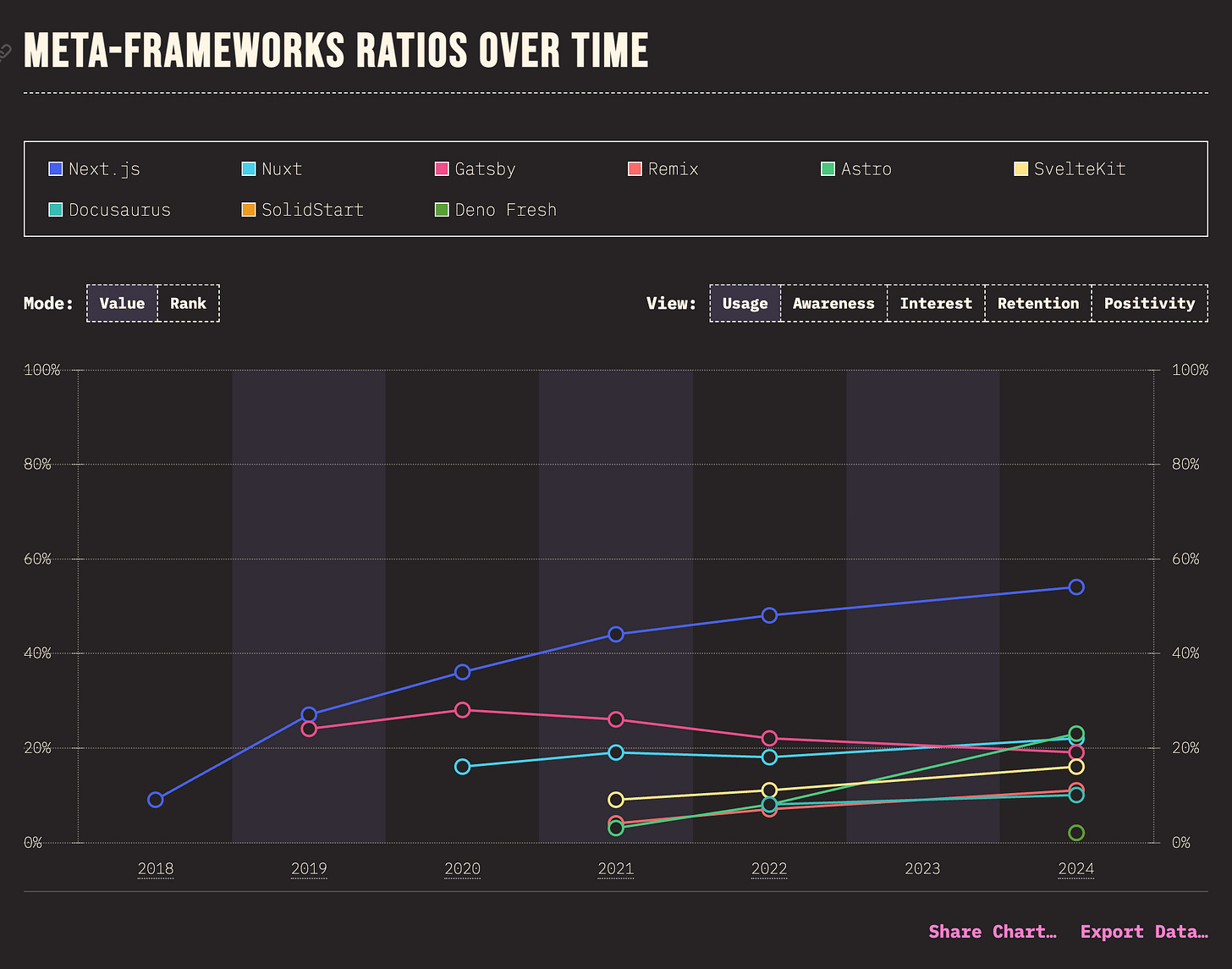
Méta-frameworks : Une nouvelle ère
Ces outils qui complètent et enrichissent les frameworks traditionnels apportent des fonctionnalités avancées comme le rendu côté serveur et la génération de sites statiques :
Next.js reste le titan (54% d’utilisation), mais sa complexité croissante commence à inquiéter.
Nuxt offre une alternative Vue solide, mais doit encore simplifier son expérience pour convaincre davantage.
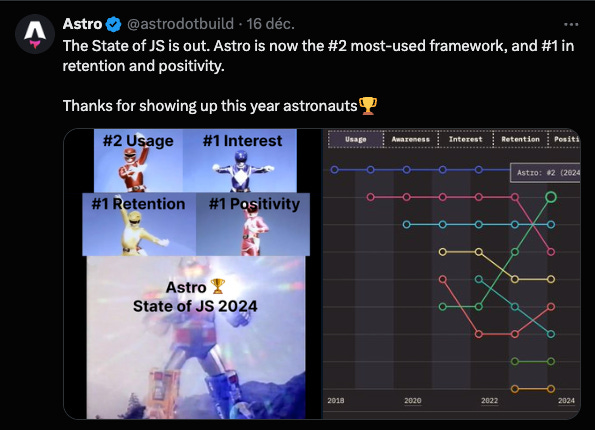
Astro, la révélation, brille avec une rétention de 94%, grâce à son approche modulaire et sa simplicité.
Awards
Le rapport met également en avant les technos à retenir pour 2024 avec une catégorie “Awards”
Most Adopted Technology : Vite
Décerné à la techno présentant la plus grande progression d’utilisation d’une année sur l’autre.
Highest Retention : Vitest
Décerné à la techno avec le pourcentage le plus élevé d'utilisateurs récurrents.
Highest Interest : Rolldown
Attribué à la techno que les développeurs sont les plus intéressés à apprendre une fois qu'ils en ont pris conscience.
Most Write-Ins : Analog
Décerné à l'élément avec le plus de réponses écrites
Most Commented Library : Angular
Décerné à la bibliothèque ayant reçu le plus de commentaires.
Most Loved Library : Vite
Décerné à la technologie avec la plus grande proportion d'avis positifs.
🎯 Restez curieux en 2025
Ce que j’ai toujours trouvé incroyable avec l’écosystème JavaScript, c’est sa capacité à se réinventer. Chaque année, de nouveaux outils, frameworks, et approches voient le jour, et c’est à la fois cool et parfois un peu écrasant. Mais c’est justement cette diversité qui fait la force de JavaScript : il y a toujours une solution, qu’elle soit simple ou complexe, pour répondre à un besoin spécifique.
Certes, il faut parfois prendre le temps d’expérimenter, de tester, et même de se tromper, mais c’est dans ces découvertes que réside la vraie richesse de notre métier.
Mon conseil pour 2025 : Restez curieux, essayez, et amusez-vous, car JavaScript n’a pas fini de nous surprendre et c’est ça qui le rend si unique.
🥪 JamSnack
Cursor AI: 5 Advanced Features You're Not Using
Cet article présente les fonctionnalités avancées de Cursor AI, comme l'agent Cursor, les fichiers .cursorrules et les Notepads. Quelques pépites comme le bug finder, et les messages de commit générés automatiquement. Bref, Cursor, c’est ton copilote pour coder avec style et efficacité !
Vishwas Gopinath
Netlify 2024 product recap: Ready, set, deploy
Cet article revient sur une année 2024 bien chargée pour Netlify, avec pas mal de nouveautés. Entre le support amélioré pour des frameworks comme Next.js 15 ou Svelte 5, un plan gratuit pour démarrer sans prise de risque, et des outils d’IA pour automatiser les tâches pénibles, il y a vraiment de quoi s’enthousiasmer. Mention spéciale à la sécurité renforcée (WAF et conformité HIPAA) et à la collaboration avec Astro.
Steven Carr
Astro 5.1 débarque juste à temps pour les fêtes, avec quelques cadeaux sympas pour les développeurs ! Au menu : une fonctionnalité expérimentale de sessions pour gérer des données utilisateur sur le serveur, un cache amélioré pour les images distantes, et un nouveau helper pour plus de flexibilité avec Astro Actions. En prime, une tonne de corrections de bugs pour un Astro toujours plus solide.
Matt Kane
The top five static site generators for 2025 (and when to use them!)
En 2025, Astro, Eleventy, Hugo, SvelteKit, et Next.js restent les incontournables des générateurs de sites statiques (SSG). Chaque outil répond à des besoins spécifiques, avec des nouveautés comme les Server Islands d’Astro ou les performances d’Eleventy 3.0. Et pour une gestion de contenu fluide, CloudCannon propose des solutions d’édition adaptées à chaque projet.
David Large
L’équipe derrière Radix, MUI et Floating UI vient de publier Base UI, une bibliothèque de composants React sans style permettant de créer des interfaces utilisateur accessibles.
Présentation de TanStack Start, le nouveau méta-framework qui ajoute une fine couche serveur à TanStack Router, permettant un rendu côté serveur sans sacrifier les fonctionnalités de Router. Contrairement à d'autres méta-frameworks, TanStack Start évite les problèmes de performances en utilisant des “isomorphic loaders’, qui s'exécutent à la fois sur le serveur (pour le chargement initial) et sur le client (pour les navigations ultérieures), en utilisant l'état et la mise en cache côté client.
Adam Rackis
🔗 Vidéos à dévorer cette semaine
📺 Astro stole my favorite parts of Next (and I'm hyped)
📺 A Rant About Front End Development
📺 What I Learned from State of JS 2024
📺 Build a fullstack app in 7 minutes with v0 (Figma to code)
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : N’oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.