La Tartine #67
ChatGPT quitte Next.JS pour Remix
Hello c’est Benoit 👋,
Cette semaine, la Tartine est un peu spéciale pour moi, car je vais vous parler de Strapi, un CMS headless que vous connaissez peut-être déjà. Pourquoi spéciale ? Parce qu'ils m'ont contacté pour un échange de visibilité, et je dois dire que je suis vraiment ravi que ce soit eux !
Chez Pickbeam, on a utilisé Strapi sur 4 projets jusqu'à présent, et c'est une solution qu'on apprécie particulièrement pour sa flexibilité et sa simplicité. Donc, autant dire que c'est avec plaisir que je vais vous parler de ce CMS qui pourrait bien vous intéresser pour vos prochains projets.
D’ailleurs Strapi v5 arrive bientôt, une version qu’on attend avec impatience :) . Je vous en parlerai en détail à sa sortie.
Aujourd'hui, on va également parler de changement de cap, et pas n’importe lequel !
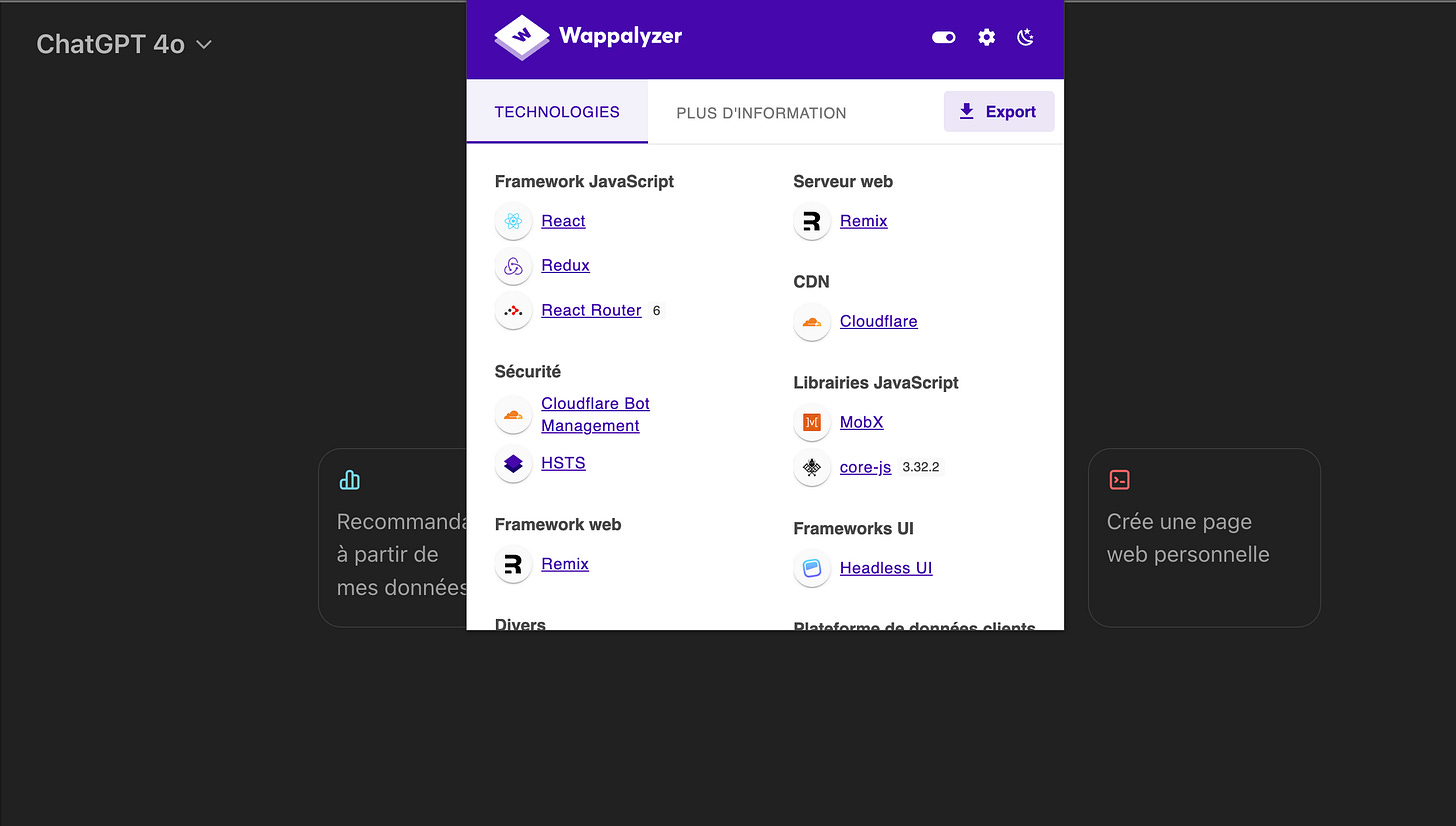
Eh oui, l’application ChatGPT a décidé de faire ses valises et de quitter Next.js pour rejoindre… Remix !
Bonne lecture ☀️
🍓 News de la semaine
ChatGPT quitte Next.JS pour Remix
Allez, on sort les lunettes de soleil et on démarre en trombe pour analyser ce changement de cap qui devrait faire du bien à tous les utilisateurs de ChatGPT.
Pourquoi ChatGPT a quitté Next.js ?
Next.js, c'est un peu le couteau suisse des frameworks : hyper flexible, capable de gérer du rendu statique comme du rendu serveur. Mais, pour une application aussi dynamique que ChatGPT, ça commençait à montrer quelques limites :
Cache data, cache problèmes : Avec Next.js, gérer des tonnes de données qui changent tout le temps, c’est comme essayer de remplir un seau percé. Ça devient vite complexe.
Navigation : pas si rapide : Next.js est super pour charger la première page, mais dès qu’on commence à naviguer, il y a un léger temps de latence qui peut devenir frustrant pour une app aussi interactive que ChatGPT.
Des pages qui pèsent lourd : Les fichiers JavaScript s’accumulent, et ça finit par ralentir le chargement. Pas top pour une app avec des millions d’utilisateurs qui veut être réactive.
Alors pourquoi Remix ?
C'est là que Remix entre en jeu et brille avec des atouts qui répondent directement aux besoins de ChatGPT :
Gestion des données fluide : Remix gère les requêtes côté serveur de manière plus directe. Les données sont récupérées à chaque navigation, garantissant qu'elles sont toujours à jour, sans avoir à gérer manuellement des caches comme c'est le cas avec Next.js. Cela simplifie beaucoup la gestion des données dynamiques.
Navigation ultra-fluide : Remix mise sur des transitions de pages rapides, en ne re-rendant que ce qui est nécessaire. Grâce à une réduction du JavaScript côté client, la navigation est beaucoup plus fluide qu’avec Next.js, ce qui est crucial pour une application comme ChatGPT, qui se doit d’être réactive à chaque interaction.
SPA + SSR optimisé : Remix combine le meilleur des mondes SSR et SPA. En gros, l’application est capable de bénéficier du rendu côté serveur pour optimiser les performances, tout en conservant l’interactivité fluide d’une Single Page Application. Pour ChatGPT, cela se traduit par une expérience utilisateur plus fluide et plus rapide.
SPA vs SSR : le débat
L'écosystème JS est constamment en train de parler de RSC(React Server Componen), SSR ( Server Side Rendering) et nous voyons un écosystème React qui agit comme s'il n'y aurait pas de SPA dans le futur.
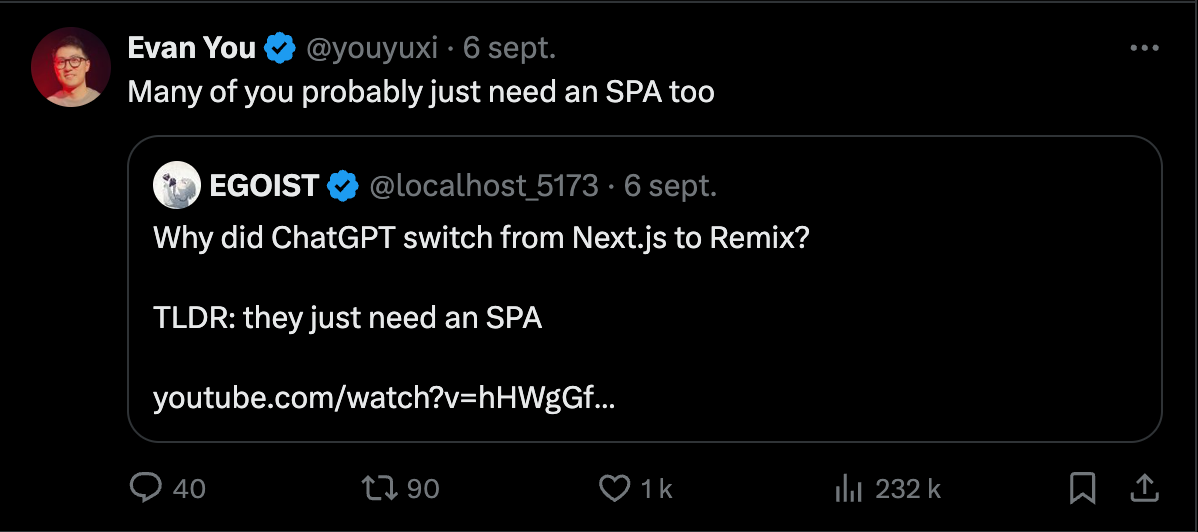
J’ai vu sur X (ex-Twitter) des discussions intéressantes à ce sujet. Certains pensent que ChatGPT a surtout besoin d’une Single Page Application (SPA), car c’est une app hyper interactive.
Remix est justement pensé pour les applications nécessitant une interactivité maximale, avec des requêtes côté serveur efficaces, sans pour autant sacrifier l’expérience utilisateur. C’est une vraie SPA optimisée, mais qui sait quand et comment tirer parti du SSR.
Et Next.js dans tout ça ?
Bien sûr, il faut rendre à César ce qui lui appartient : Next.js reste un super framework. Il a fait tourner une application aussi massive que ChatGPT avec des millions d'utilisateurs, et ça, c’est déjà un exploit. Mais comme les besoins de l’application évoluent, il fallait un framework qui s’adapte mieux à ces nouveaux défis.
En résumé, Remix devrait permettre à ChatGPT d’être plus rapide, plus fluide, et plus réactif, ce qui est crucial pour une app avec autant d’interactions.
Le point le plus important ici est que l'écosystème React ne se limite pas au rendu côté serveur ou aux React Server Components (RSC), mais montre également que les Single Page Applications (SPA) et le rendu côté client continuent d'avoir leur place.
🤝 Partenaire
Fully-managed Cloud Hosting for your Strapi Project
Une stack optimisée pour Strapi le Headless CMS Open Source comprenant une DB Postgres, CDN, Email API et bien plus encore !
🥪 JamSnack
Cet article de Vercel présente les nouveautés de React 19, notamment l'introduction des React Server Components, ainsi que des fonctionnalités comme les Actions et de nouveaux hooks pour simplifier la gestion d'état et l'optimisation des formulaires.
Michael Novotny
How to Build an E-commerce Website With Sveltekit and Strapi
Dans ce tutoriel proposé par Strapi, vous trouverez le processus complet, de la configuration du backend avec Strapi au développement du frontend avec SvelteKit pour créer un site e-commerce.
Popoola Temitope
Shopify vs. BigCommerce: What's Better in 2024?
Choisir la bonne plateforme de commerce électronique est crucial pour votre activité en ligne, et deux géants se démarquent sur ce marché : Shopify et BigCommerce. Dans cet article, Prismic compare les 2 solutions pour vous aider à décider quelle plateforme correspond le mieux à vos besoins.
Nefe Emadamerho-Atori
Extensibility: Building software that adapts
Cet article explore l'extensibilité en développement logiciel, un principe clé permettant d'ajouter des fonctionnalités ou de modifier des systèmes sans toucher au code de base. Il détaille les avantages pratiques (adaptation, coût, évolutivité), les mécanismes (API, plugins, microservices) et comment Builder.io applique cette approche pour offrir des systèmes flexibles et durables.
The relationship between SEO and web design in 2024
Cet article de l’agence Ikius explique comment le design web centré sur l'utilisateur est devenu crucial pour le SEO en 2024, notamment avec la mise à jour de Google "Helpful Content". Il montre que des éléments comme l'accessibilité, la convivialité et l'expérience utilisateur influencent fortement les classements SEO, soulignant l'importance d'un design web qui engage et satisfait les utilisateurs.
Markus Backman
Shadcn/ui : new CLI is now available
Ce nouveau CLI nettement plus puissant et flexible. shadcn add peut désormais installer des composants, des thèmes, des hooks, des utilitaires, des dépendances… Il prend en charge plusieurs frameworks React (Next.js, Remix, Vite, Laravel)
📺 Conférences, webinaires et vidéos
This might change how we build UI forever
Théo présente dans cette vidéo le nouveau CLI de Shadcn/ui !
Using AI Structured Output with NextJS & React
Un tutoriel pratique de Jack Herrington qui nous présente comment utiliser les retours d'OpenAI de trois manières différentes, notamment le streaming JSON, en utilisant React et NextJS.
Sanity: What's New. September 2024
Kapehe interviewe les ingénieurs de Sanity qui présentent dans cette vidéo les dernières nouveautés de ce CMS Headless.
Ryan et Michael parcourent la feuille de route du routeur Remix/React
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : N’oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.