La Tartine #65
Zustand 🔥 La solution de state management qui séduit les développeurs React
Hello c’est Benoit 👋,
J'espère que vous allez bien et que vous profitez bien de l'été ☀️. De mon côté, suite au State of React 2023 que je vous ai partagé la semaine dernière, j'ai envie de vous parler cette semaine de Zustand, la solution de state management qui fait sensation dans la communauté React. 🌟
Avant de démarrer, je vous invite à participer à l’enquête annuelle de Netlify : State of Web Development 2024 Survey.
Bonne lecture ☀️
🍓 News de la semaine
Zustand - La solution de state management qui séduit les développeurs React
Depuis quelque temps, Zustand s'impose comme l'une des solutions de state management les plus populaires et appréciées dans la communauté React. Avec sa simplicité et sa flexibilité, il n'est pas étonnant que de nombreux développeurs l'aient adoptée et ne jurent plus que par elle.
Pour ceux qui ne connaissent pas encore, Zustand, qui signifie "état" en allemand, est une petite bibliothèque de gestion d'état pour React. Ce qui la distingue, c'est sa simplicité et sa légèreté. Pas besoin de boilerplate complexe ou de courbes d'apprentissage ardues, ce qui en fait un choix idéal pour des projets de toutes tailles.
Pourquoi Zustand est-il si apprécié ?
Simplicité et légèreté : Zustand offre une API simple et intuitive. On peut rapidement définir un store et commencer à l'utiliser sans passer par des configurations complexes.
Performance : Grâce à son architecture, Zustand minimise les re-rendus inutiles, ce qui améliore la performance de vos applications.
Flexibilité : Il s'intègre facilement avec d'autres bibliothèques et frameworks, et permet une gestion d'état centralisée ou locale selon les besoins du projet.
Mon expérience avec Zustand
Ayant travaillé avec diverses solutions de state management comme NgRx, NGXS pour Angular, et Redux et MobX sur React, j'ai toujours été à la recherche de la solution parfaite pour mes projets. Zustand m'a tout de suite séduit par sa simplicité. Pas besoin de créer des actions, des reducers, ou des effets comme avec Redux ou NgRx. Avec Zustand, on se concentre directement sur l'essentiel : la gestion de l'état de notre application.
Depuis le lancement de Pickbeam, j'ai testé plusieurs solutions de gestion d'état, et Zustand s'est avéré être une bouffée d'air frais. Son approche minimaliste nous permet de maintenir un code propre et facilement maintenable, tout en restant performant.
Ce que disent les développeurs
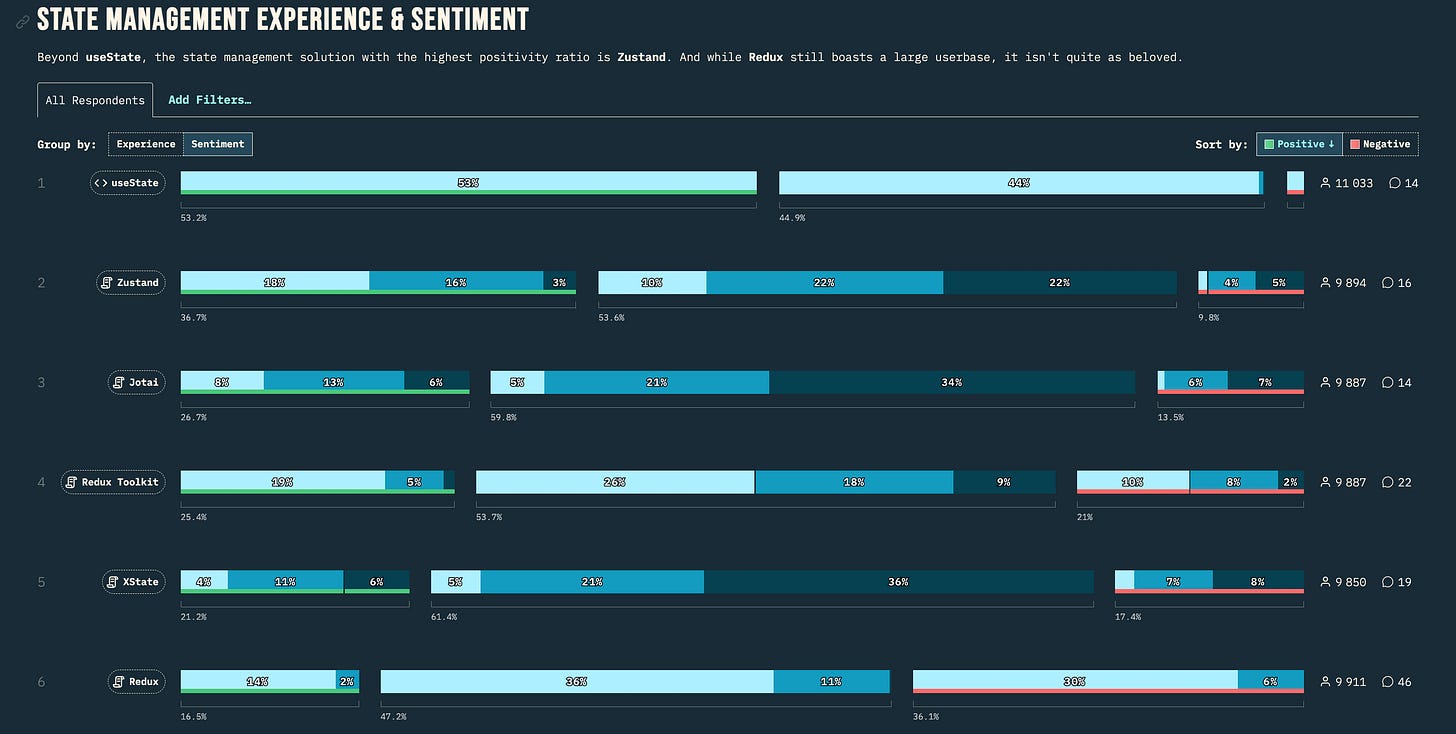
L'enquête State of React 2023 a montré que Zustand est largement apprécié pour sa facilité d'utilisation et sa flexibilité. Même si Redux a encore une large base d'utilisateurs, Zustand gagne du terrain grâce à son approche moderne et légère. Avec une satisfaction globale très élevée, il n'est pas étonnant de voir de plus en plus de projets adopter cette bibliothèque.
En conclusion, si vous cherchez une solution de state management simple, flexible et performante pour vos projets React, je vous recommande vivement d'essayer Zustand. Vous verrez, comme moi, qu'il rend la gestion d'état beaucoup plus agréable et intuitive.
N'hésitez pas à partager vos expériences avec Zustand ou toute autre solution de state management. Je suis toujours curieux de savoir ce qui fonctionne pour vous !
🥪 JamSnack
It’s Time To Talk About “CSS5”
Smashing Magazine explore la nécessité de redéfinir les versions de CSS après CSS3, en introduisant le groupe CSS-Next pour classifier les évolutions récentes et futures de CSS, afin de faciliter l'apprentissage et l'adoption des nouvelles fonctionnalités par les développeurs.
Brecht De Ruyte
After a Decade of React, Is Frontend a Post-React World Now?
TheNewStack se penche sur l'évolution de React, dix ans après sa présentation à Oscon, et explore comment des alternatives comme Astro et Svelte et l'approche "HTML-first" de Microsoft Edge pourraient signaler une ère post-React dans le développement frontend en 2024.
Richard MacManus
Vercel présente les nouveautés de la version 3.3 du Vercel AI SDK, incluant des fonctionnalités expérimentales comme le traçage avec OpenTelemetry, les pièces jointes multi-modales, le hook useObject pour le streaming de données structurées, et de nouveaux paramètres LLM pour une flexibilité accrue dans le développement d'applications AI avec JavaScript et TypeScript.
Lars Grammel, Jared Palmer, Jeremy Philemon, Nico Albanese
SSR vs. SSG in Next.js: Differences, Advantages, and Use Cases
Dans cet article Strapi explore les différences, avantages et cas d'utilisation du rendu côté serveur (SSR) et de la génération de sites statiques (SSG) avec Next.js, en fournissant des conseils sur le choix entre ces deux approches en fonction des besoins de votre projet, tels que les exigences de contenu, les besoins de performance, la complexité de développement, les considérations SEO et l'expertise de l'équipe.
Mercy Tanga
AI Code Generation with Visual Copilot
Builder.io examine comment la génération de code par intelligence artificielle avec son outil Visual Copilot vient compléter la conception de maquettes par Figma avec la génération de code. Le tout en améliorant la productivité des développeurs, en réduisant le code répétitif et en aidant à des tâches complexes.
Dans cet article, l’agence Ikius décrit le déclin de Gatsby.js, autrefois un framework révolutionnaire pour le développement web moderne, mais maintenant négligé en faveur de meilleures alternatives comme Next.js. L'article retrace l'histoire de Gatsby.js, ses avantages initiaux, les raisons de son déclin, et suggère que les développeurs envisagent de migrer vers Next.js pour de nouveaux projets ou pour maintenir des sites existants.
Max Ikaheimo
Mastering Next.js: The Ultimate Guide to Structuring Large-Scale Projects in 2024
Très bon guide pour structurer proprement vos projets Next.JS à grande échelle.
Vishal Yadav
📺 Conférences, webinaires et vidéos
Server Islands are really cool
Theo présente dans cette vidéo Les îlots de serveurs qui sont un excellent compromis, apportant les avantages du prérendu partiel aux personnes utilisant une infrastructure plus traditionnelle.
NextJS Feature Flagging Made Easy
Jack Herrington nous montre comment Vercel facilite l'utilisation des feature flag dans NextJS, React 19 et Svelte avec sa nouvelle bibliothèque (@vercel/flags) bien architecturée et facile à utiliser.
(At least) 6 ways to improve a content driven website built with Next.js
Lee de Vercel et Knut de Sanity examinent le site Next.js de James Singleton pour Redshirt Sports. Que peut-on améliorer et pourquoi ? Ils explorerent des sujets tels que les performances, les temps de construction, la modélisation de contenu, l'optimisation des requêtes et le référencement.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.