La Tartine #61
State of Javascript 2023 : Vite domine et l'adoption de TypeScript s'envole
Hello c’est Benoit 👋,
J’espère que vous allez bien. Je suis de retour après deux semaines de pause pendant lesquelles j'ai pris quelques jours de congé.
Pendant ce temps, vous avez surement vu passer le drama qu’il y a eu lieu sur React 19. Un problème lié à Suspense et à la manière dont il est géré dans React 19 a ralenti les sites React existants. Si vous n’avez pas vu passer la news, je vous conseille de regarder la vidéo de Jack Herrington qui explique en détail le sujet :
🍓 News de la semaine
State of Javascript 2023 : Vite domine et l'adoption de TypeScript s'envol
Les résultats de l'enquête 2023 sur l'état de JavaScript sont enfin là ! On y découvre les nouvelles tendances, fonctionnalités et technologies de l'écosystème du développement web.
Cette enquête, soutenue par Google et d'autres partenaires, a eu lieu du 22 novembre au 12 décembre 2023. La publication a été retardée à cause de la mise à jour de leur outil de visualisation des données et de la collecte de nouvelles infos.
Avec toutes ces innovations et nouveaux outils, pas étonnant que certains ressentent une "fatigue JavaScript".
Les auteurs de l’enquête conseillent aux développeurs de miser sur des technologies plus stables pendant quelques années pour éviter de se sentir débordés. Beaucoup suivent ce conseil, et l’enquête montre aussi les intérêts des développeurs pour tester de nouvelles technologies.
Cette année, 23 540 personnes ont répondu à l'enquête. On y trouve des infos sur les frameworks et outils les plus utilisés, ainsi que sur les créateurs et influenceurs JavaScript préférés.
Voici quelques faits marquants :
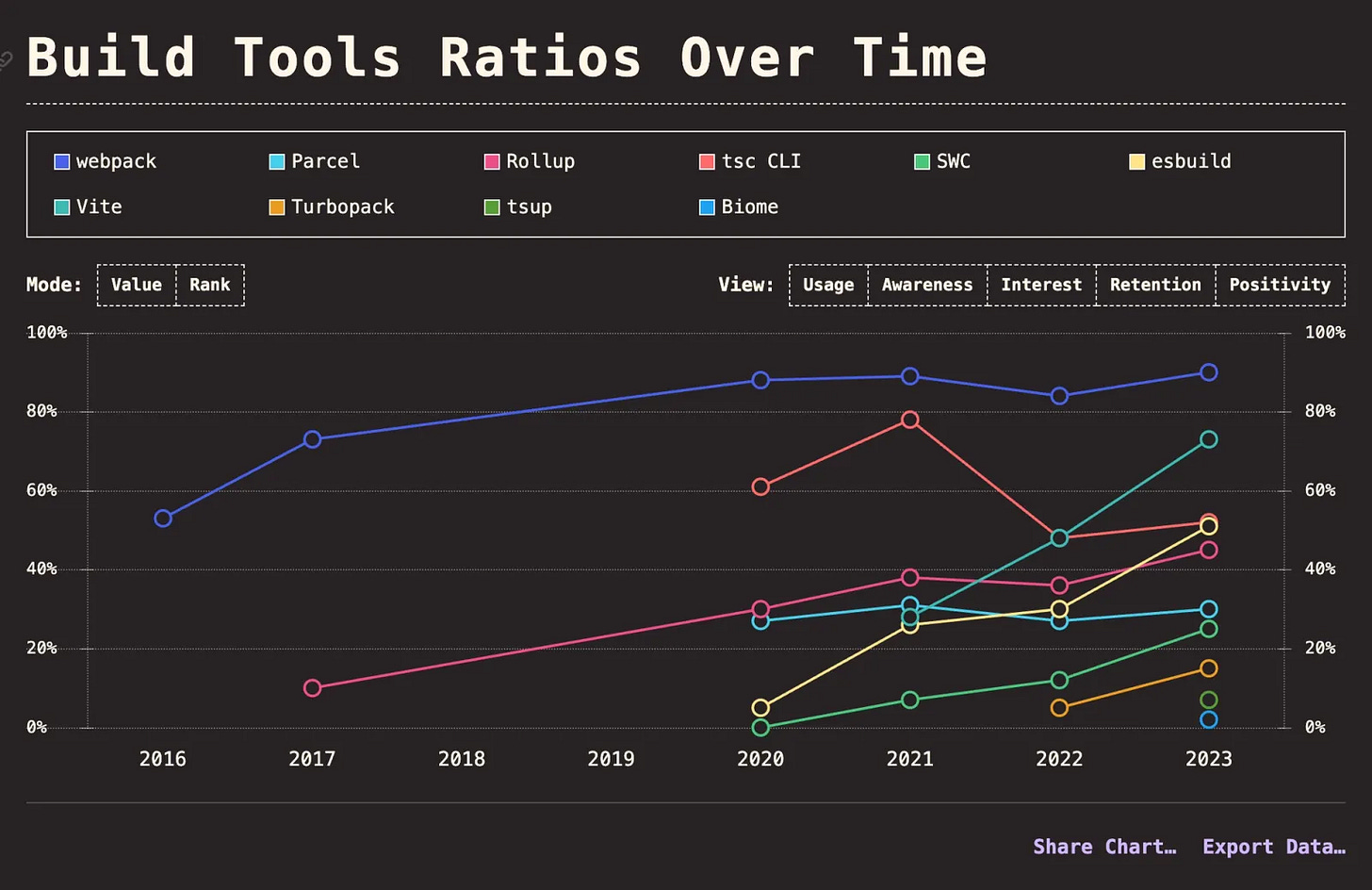
Vite est leader en matière d'adoption, de rétention et de popularité
Vite, un outil qui vise à fournir une expérience de développement plus rapide et plus simple pour les projets web modernes., a remporté le plus de récompenses en 2023 :
Technologie la plus adoptée : Récompensée pour la technologie ayant la plus grande progression d’utilisation d’une année sur l’autre.
"Vite continue d'être la bibliothèque qui connaît la croissance la plus rapide, avec une augmentation de l'utilisation de +25 % d'une année sur l'autre !"
Rétention la plus élevée : Attribuée à la technologie ayant le pourcentage d’utilisateurs fidèles le plus élevé.
"Vite prend une nouvelle fois la première place, avec 98 % des développeurs prêts à l'utiliser à nouveau ! Vitest prend la deuxième place avec 96 %."
Bibliothèque la plus appréciée : Récompensée par la technologie ayant la plus forte proportion d'opinions positives.
« Avec 88,7 % de tous les développeurs ayant une opinion positive, Vite conclut sa série de récompenses en étant la technologie la plus appréciée du moment !
Vitest, un framework de test natif de Vite, a également remporté le prix « Plus grand intérêt », décerné à la technologie que les développeurs souhaitent le plus apprendre une fois qu'ils en ont pris conscience.
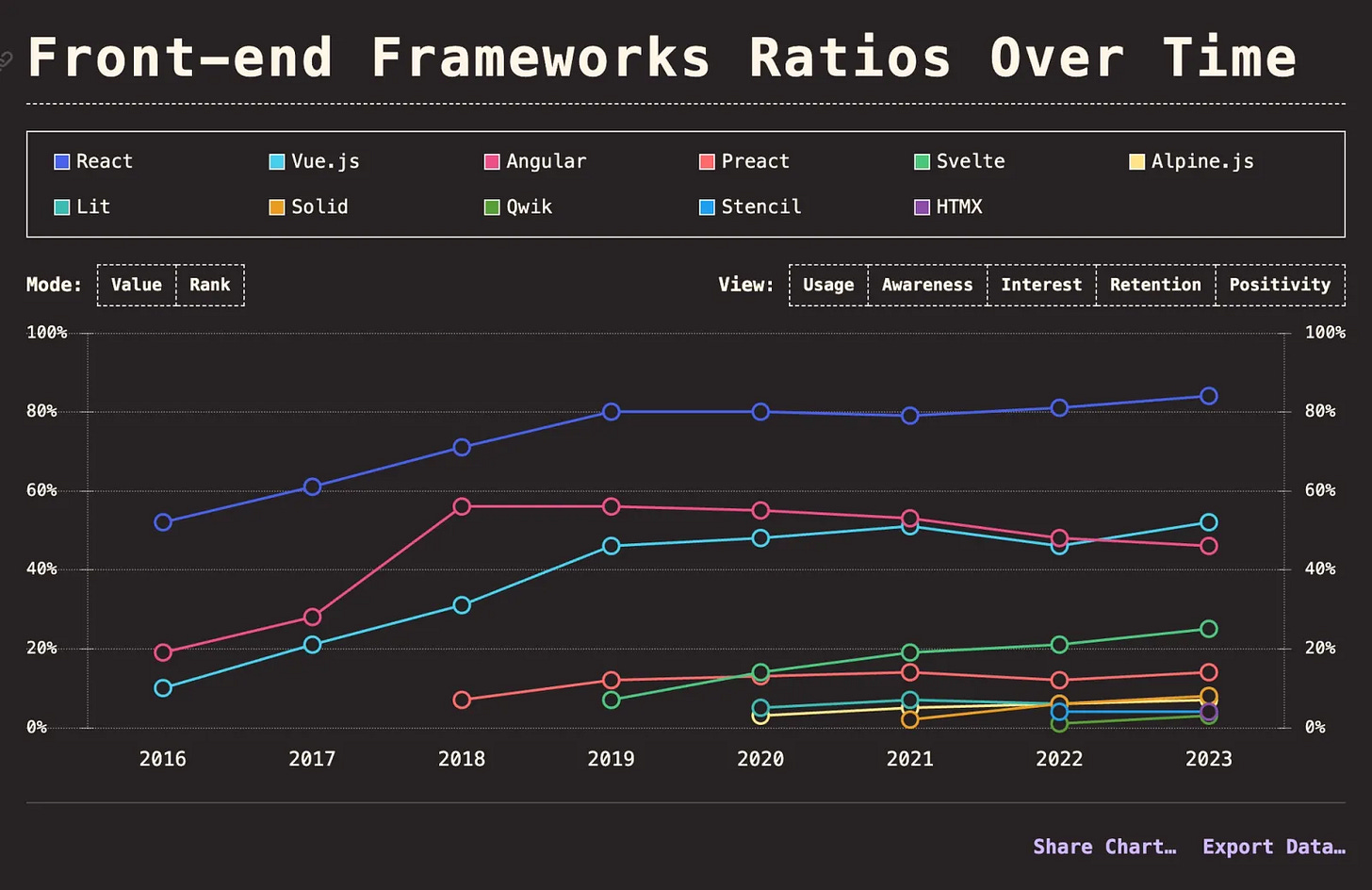
React domine les frameworks front-end
Comme on pouvait s'y attendre, React domine toujours la catégorie des frameworks front-end, utilisés par 84 % des personnes interrogées, suivi de Vue.js (52 %), Angular (46 %) et Svelte (25 %), qui est en constante augmentation.
Certains des problèmes signalés par les personnes interrogées incluent les issues côté React, la surcharge de choix, la complexité excessive, les performances, le state management et les changements de version.
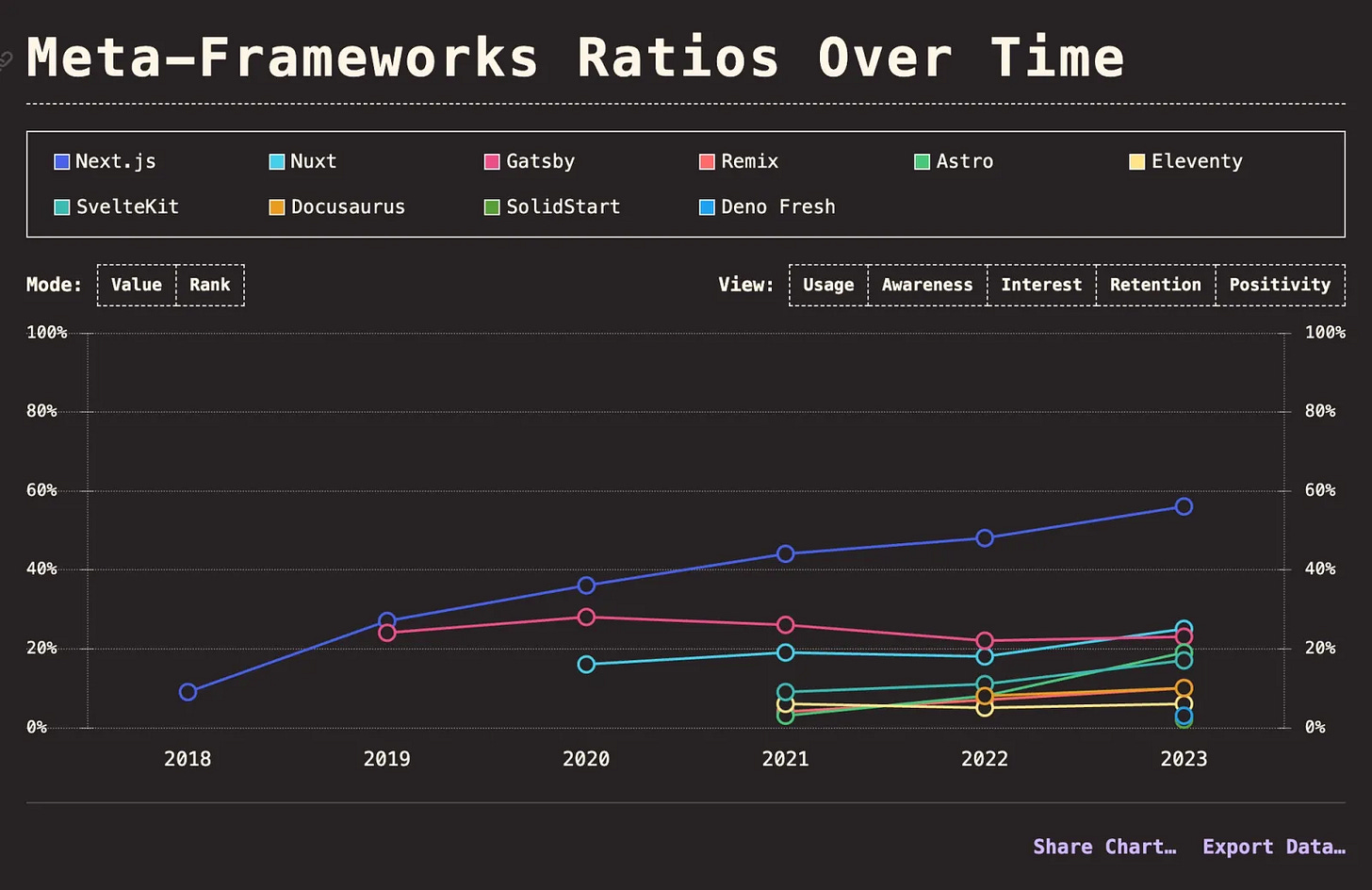
Meta Frameworks : un paysage en pleine maturité avec une exploration prudente
Next.js, qui fournit des applications Web basées sur React avec un rendu côté serveur et une génération de sites Web statiques, est clairement le gagnant parmi les méta-frameworks, ceux axés sur le rendu et le service d'applications.
De nouveaux venus brillants comme Remix, Astro et SvelteKit sont en hausse mais se situent toujours à un peu moins de 20 % des personnes interrogées en termes d'utilisation. La rétention de Next.js est en légère baisse, passant de 89 % en 2022 à 75 % en 2023.
L'intérêt pour tous les frameworks est en déclin, ce qui pourrait indiquer que les développeurs adoptent une approche conservatrice d'attente lorsqu'ils évaluent la viabilité à long terme de ces nouveaux frameworks.
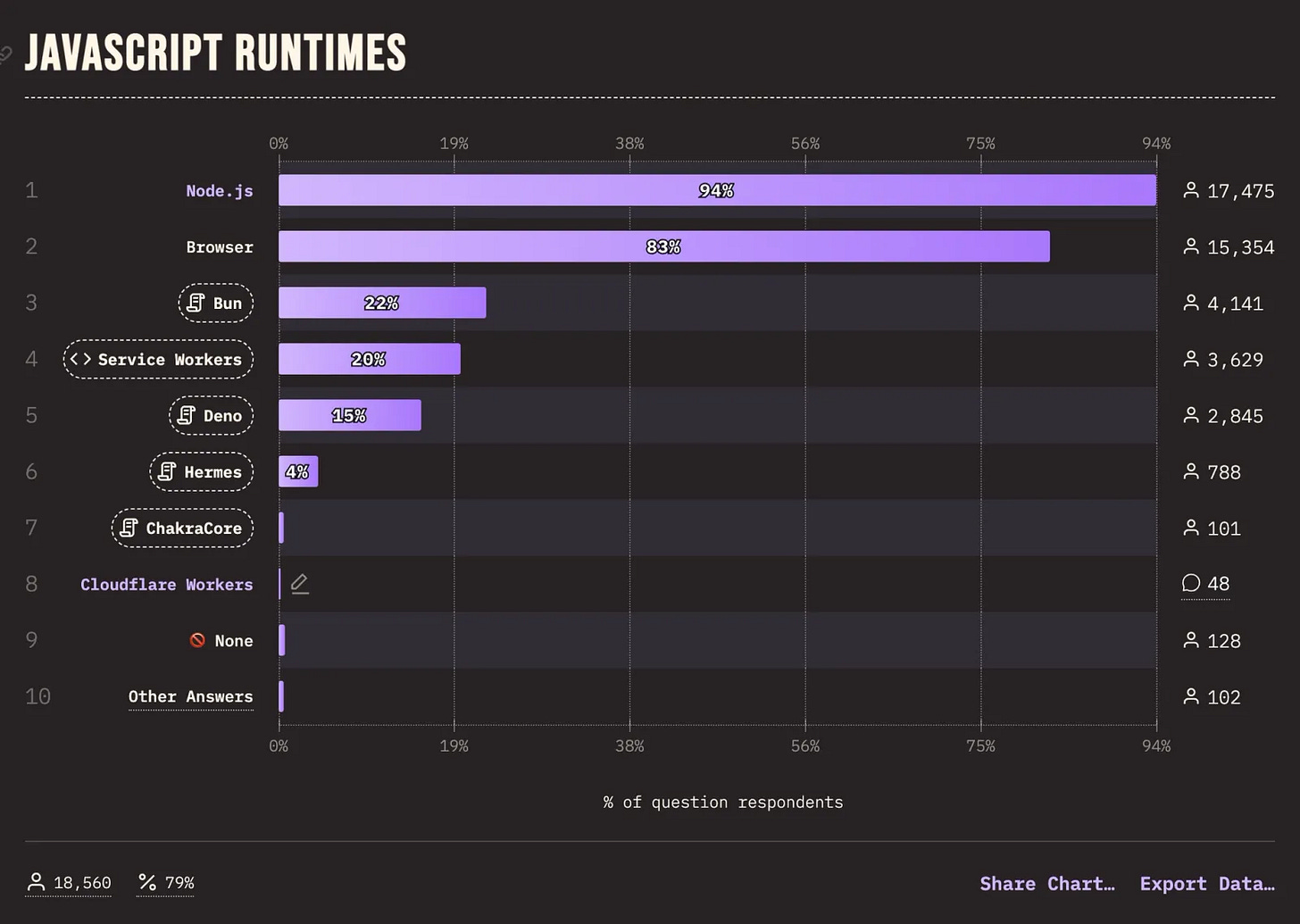
JavaScript Runtimes
Sans surprise, Node.js est en tête des environnements d'exécution JavaScript et est utilisé par 94 % des personnes interrogées.
Bun se situe à 22 % et a remporté le plus grand nombre de mentions écrites, avec 353 mentions. Les créateurs de l’enquête ont découvert que Bun était la technologie la plus mentionnée dans les questions à forme libre.
Le nouveau venu Deno, qui ne nécessite aucune configuration pour TypeScript, est en hausse constante à 15 %.
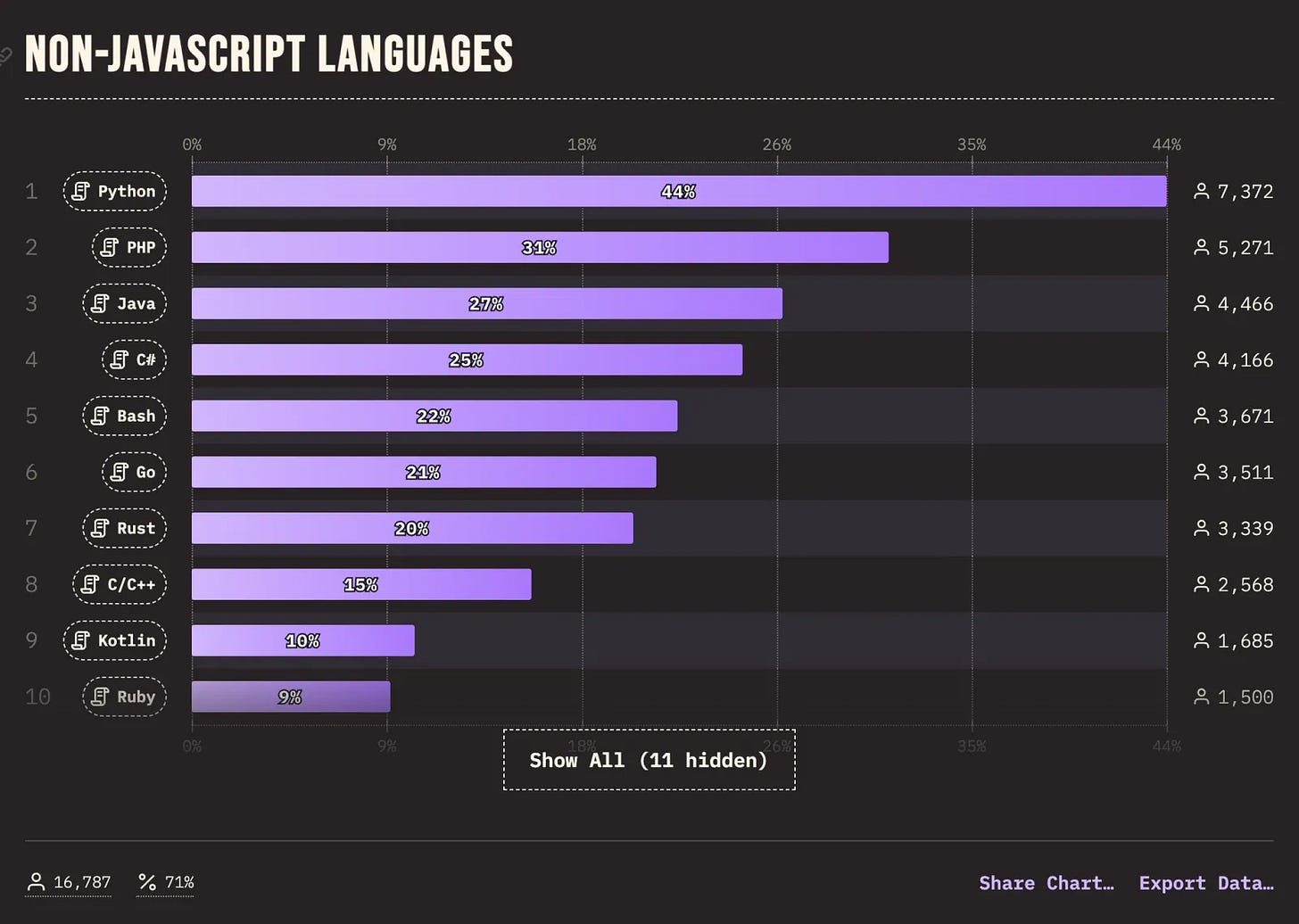
Quels autres langages les développeurs JavaScript utilisent-ils ?
Python est de loin le langage non-JavaScript le plus apprécié des personnes interrogées, avec 44 % d'entre elles l'utilisant. Sa popularité est probablement due à sa polyvalence, sa facilité d'apprentissage et ses bibliothèques étendues, en particulier dans les domaines de la science des données, de l'apprentissage automatique et du développement Web.
Evergreen PHP et Java, utilisés respectivement par 31 % et 27 % des personnes interrogées, continuent d'occuper des positions fortes en raison de leur utilisation répandue dans le développement Web, les environnements d'entreprise et le développement d'applications mobiles.
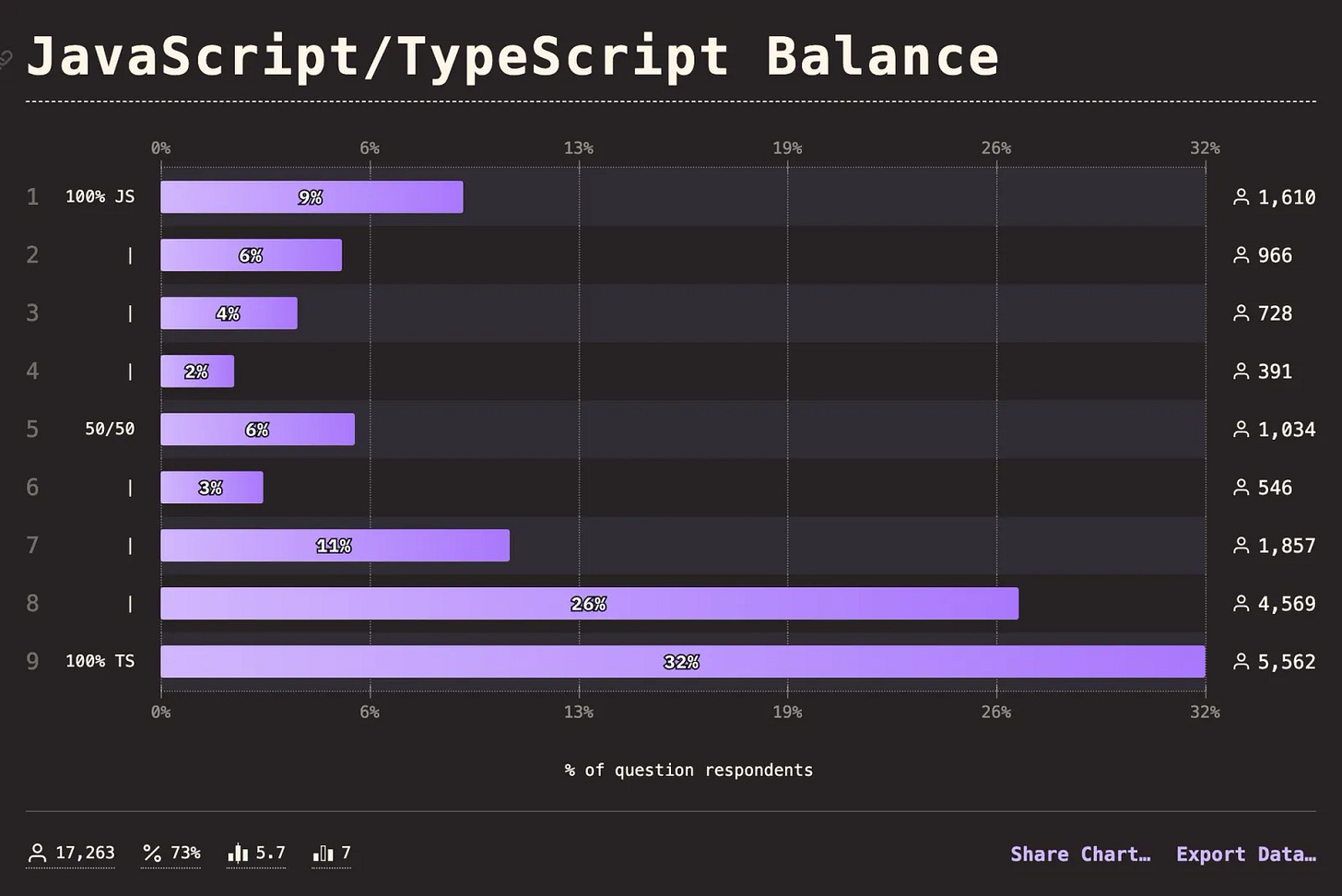
L’adoption de TypeScript à la hausse
À la question : « Comment partagez-vous votre temps entre l'écriture de code JavaScript et TypeScript ? » les répondants ont révélé une tendance claire vers l’adoption de TypeScript.
100 % TypeScript : le segment le plus important, 32 % des personnes interrogées (5 562 développeurs), utilise exclusivement TypeScript.
75 % TypeScript / 25 % JavaScript : 26 % des personnes interrogées (4 569 développeurs) utilisent TypeScript pour la majorité de leurs projets.
Les données indiquent qu'une partie importante des développeurs utilisent TypeScript exclusivement ou principalement dans leurs projets. Ce changement peut être attribué aux avantages de TypeScript, tels qu'une qualité de code améliorée, une meilleure expérience de développement et la possibilité de détecter rapidement les erreurs grâce au typage statique.
Malgré cela, un nombre notable de développeurs continuent d'utiliser largement JavaScript, probablement en raison de bases de code existantes ou de besoins spécifiques du projet.
Je vous invite à consulter les résultats complets de l'enquête pour plus de détails sur les nouvelles fonctionnalités JavaScript qui affichent déjà une forte adoption, les problèmes courants pour les outils populaires, les outils d'IA préférés, les plates-formes d'hébergement et une répartition des ressources éducatives et communautaires JavaScript les plus populaires.
🥪 JamSnack
Understanding Vercel Functions
Avec une mise à l'échelle automatique, une haute disponibilité, une rentabilité et une sécurité intégrée, Vercel Functions élimine de nombreuses complexités opérationnelles associées à la gestion de l'infrastructure.
Lee Robinson
Top 5 best UI libraries to Use in your Next Project
Cet article de Strapi explore les 5 meilleures bibliothèques d'interface utilisateur modernes qui peuvent vous aider à créer rapidement et efficacement de superbes applications Web.
Muhammad Syakirurohman
5 Misconceptions about React Server Components
Cet article proposé par Builder.io aborde cinq idées fausses courantes sur les React Server Components (RSC) pour aider à clarifier certains des points les plus subtils de cette nouvelle architecture.
Vishwas Gopinath
Comparing the 4 best self-hosted CMS in 2024
Excellent article de l’agence Ikius qui compare les fonctionnalités de 4 CMS Self-hosted : Strapi, Directus, Payload, Magnolia
Pieti Kinnunen
What's new in Astro - June 2024
Toutes les actualités d’Astro du mois de juin avec notamment Astro 4.11 , Starlight 0.24, astro:env (experimental) et le replay de la Keynote de Astro Together 2024.
📺 Conférences, webinaires et vidéos
How to publish a JavaScript package in 2024
Conférence de 38 minutes par Luca Casonato de Deno sur la manière de publier un package Javascript.
Astro Crash Course Part 1: Project overview and introduction
Dans cette série de vidéos YouTube, Strapi présente les bases d'Astro et propose une formation en plusieurs parties pour créer une application à l'aide d'Astro et Strapi.
Create a Creative Portfolio with SvelteKit, Three.js, GSAP and Prismic! Full Course 2024
Créez votre superbe site de portfolio créatif avec SvelteKit, Three.js, GSAP, Tailwind et TypeScript avec ce cours proposé par Prismic
Nextjs Server Actions Just Got Better
Les server actions de Nextjs se sont encore améliorées avec la bibliothèque next-safe-action. Dans cette vidéo, Dave Gray nous montre le code avant et après d'un refactor avec next-safe-action et comment il aide à cleaner le code lors de l'utilisation des server actions Next.js.
Ryan Carniato - Facing Frontend's Existential Crisis, React Summit 2024
L’état du développement front-end ces dernières années est dans une situation étrange pour le développeur Web non initié et l’expert. Server Components? Resumability? Hydration? Waterfalls? Islands? Pourquoi tant d’attention portée à l’eau ? Et pourquoi parlons-nous de cela ? Dans cette conférence, le créateur de SolidJS, Ryan Carniato, explore le paysage du développement Web moderne pour comprendre comment nous en sommes arrivés là et ce que ces solutions résolvent réellement.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.