La Tartine #60
Valibot en passe de détrôner Zod ?
Hello c’est Benoit 👋,
L’été arrive et les actualités ralentissent un peu dans notre écosystème. Ce n'est pas très grave après la folie du mois de mai et cela nous donne l'occasion de reprendre notre souffle et d'explorer un outil qui monte en puissance avec la sortie de la V0.31.0 de Valibot.
Bonne lecture 📖
🍓 News de la semaine
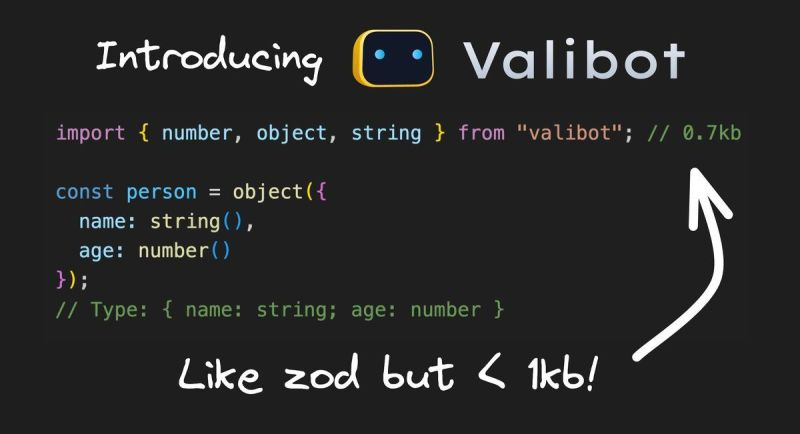
Valibot v0.31.0 is finally available
Si vous suivez l'écosystème Javascript depuis un certain temps, vous avez probablement remarqué un schéma intéressant :
Une nouvelle bibliothèque émerge, révolutionne le domaine et devient très populaire. Cependant, cette popularité est souvent accompagnée de certaines décisions de conception qui impliquent des compromis.
Avec le temps, ces compromis ouvrent la voie à une nouvelle bibliothèque qui gagne en popularité en étant plus rapide, plus légère, plus modulaire, etc. Ce cycle se répète, au moins pour un certain temps...
On a pu le constater lorsque les développeurs ont migré d'Underscore vers Lodash, de Moment.js vers Date-fns. Nous allons peut être revoir ce schéma avec Valibot, qui vient de publier sa v0.31.0 la semaine dernière.
Qu’est-ce que Valibot ?
Valibot est fortement inspiré de Zod, un outil de validation de schéma pour Typescript. Il peut générer des définitions de types, valider les entrées et transformer les données.
Zod est devenu extrêmement populaire au cours des dernières années. Il alimente des outils tels que les collections de contenu d'Astro, et c'est l'outil par défaut de tRPC pour fournir une sécurité de type de bout en bout.
Qu’est-ce qui différencie Valibot de Zod ?
Fonctionnellement, Valibot est fondamentalement la même chose que Zod. Il valide les schémas, génère des définitions de types et peut transformer les données.
Mais en interne, il présente quelques différences clés :
Conception modulaire : Valibot utilise la composition de fonctions, chaque morceau de fonctionnalité a sa propre exportation au lieu d'être chaîné, ce qui permet aux bundlers de supprimer le code inutilisé.
Flexibilité améliorée : avec cette dernière version, Valibot a ajouté une méthode
pipequi vous permet de transformer le type de données dans un pipeline sans avoir besoin d'un ensemble de fonctions imbriquées.Tailles de bundle plus petites : selon le schéma, Valibot peut être jusqu'à 95 % plus petit que Zod. Pour valider le code côté client comme les formulaires et les entrées, cela peut être un gros avantage.
Zod est peut-être trop enraciné à ce stade pour abandonner un terrain sérieux, mais Valibot se fait de plus en plus remarquer par les développeurs. Seul le temps nous dira si Zod se montrera suffisamment agile pour rester en pôle position.
🥪 JamSnack
React 19 – New Hooks Explained with Examples
Exploration dans cet article des nouveaux useFormStatus, useActionState, useOptimistic et use hooks.
Kunal Nalawade
L'équipe Astro partage certaines des fonctionnalités sur lesquelles elle travaille pour 2024 dans une série de publications. Celui-ci couvre un content layer amélioré qui serait capable de fonctionner avec différentes sources de contenu au-delà des simples fichiers Markdown locaux, y compris un CMS headless externe. Ils travaillent également sur des view transitions sans JavaScript.
Fred Schott
Cette nouvelle version de Docusaurus permet de créer une liste de tags prédéfinis et propose un hash router expérimental pour la navigation offline.
Sébastien Lorber
Starlight, le générateur de sites de documentation construit sur et par Astro fête ses un an et se prépare à la prochaine étape : la v1.0 plus tard cette année.
Chris Swithinbank, HiDeoo, Yan Thomas, Reuben Tier, Sarah Rainsberger
Demystifying INP: New tools and actionable insights
Un guide technique explorant les stratégies utilisées pour améliorer l'INP sur les sites Web de Vercel.
Malte Ubl
Comment intégrer Lighthouse dans un projet Next.js avec GitHub
Tutoriel pour intégrer Lighthouse CI dans un projet Next.js qui utilise l'app router et lancer des audits automatiques à chaque fois que du code est poussé sur GitHub.
Dimitri Dumont
📺 Conférences, webinaires et vidéos
What's new in the world of React? | React Conf 2024 Recap
Dans cette vidéo, CJ récapitule toutes les annonces et sorties de React Conf 2024.
Radix Themes: Awesome New Components For NextJS
Jack Herrington nous fait découvrir Radix Themes en pratique dans cette vidéo en construisant un Pokemon deck builder.
Storyblok's Ideation Room: Walkthrough
Découvrez la nouvelle Ideation Room de Storyblok : l'espace où les utilisateurs auront accès à un environnement collaboratif, travailleront ensemble sur des idées et les partageront entre eux.
Les nouveautés de Sanity avec notamment Sanity Create, Presence Cursors et Export CSV.
Advanced Slice Modeling & Team Spaces - Prismic Chronicles
Découverte de la Slice Machine 2.0.0 qui prend en charge nativement les slices avec des conceptions sophistiquées telles que des onglets, des cartes, des boutons multiples et des galeries d'images.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.