La Tartine #57
🚀 Vercel Ship : Des fonctionnalités pour des sites et des équipes plus rapides
Hello c’est Benoit 👋,
J’espère que vous allez bien. Cette semaine je vous envoie la Tartine exceptionnellement un samedi parce que je voulais prendre le temps de voir la Keynote de la conférence de la semaine, Vercel Ship pour vous faire un retour !
Si vous voulez regarder la Keynote voici la vidéo :
Et si vous avez la flemme ou pas le temps, je vous fait un petit résumé dans cette newsletter 🙂
🍓 News de la semaine
Les annonces lors de Vercel Ship
Près de 1 000 personnes se sont rassemblées à New York pour la conférence annuel Vercel Ship. La Keynote d’ouverture était également accessible Online. Pas les autres talks, à mon grand regret, mais bon fallait bien justifier le prix de la place ( 500$ ) .
Guillermo Rauch, le CEO de Vercel et son équipe ont profité de la Keynote pour présenter les nouvelles fonctionnalités développées par les équipes de Vercel.
Voici la liste des annonces de cette Keynote :
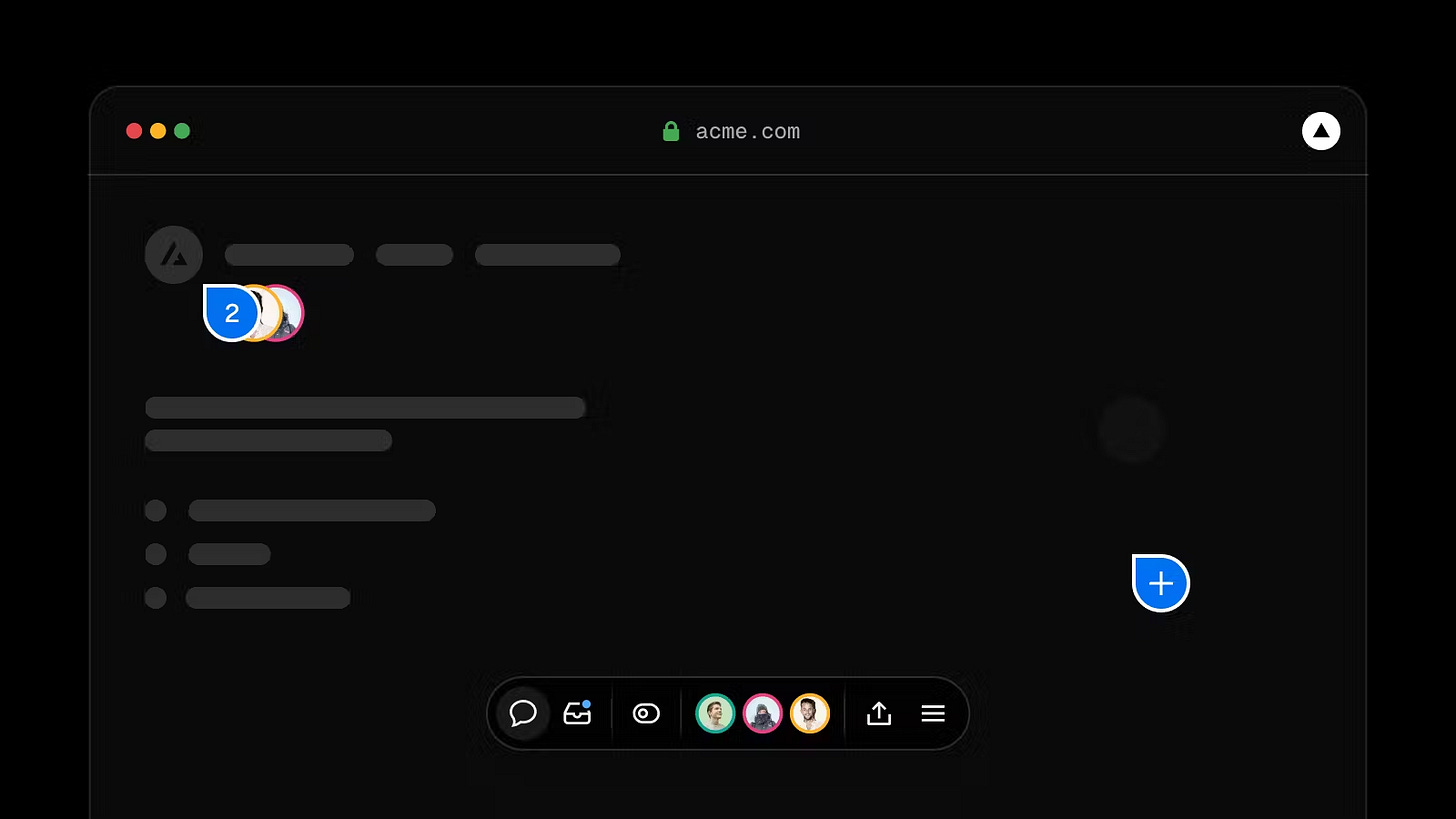
Améliorations de la toolbar Vercel
Vercel a mis à jour sa toolbar avec des nouveaux outils plutôt sympa, notamment :
Aperçu Open Graph : découvrez exactement à quoi ressembleront vos cartes OG une fois partagées sur Slack ou sur des plateformes sociales comme X et LinkedIn
Audit d'accessibilité : effectuez des audits d'accessibilité sur tous vos déploiements sur lesquels la toolbar Vercel est activée. Vercel vérifiera automatiquement la page par rapport aux directives pour l'accessibilité du contenu Web 2.1, niveaux A et AA.
Synchronisation des interactions : optimisez la réactivité de votre site web et l'expérience utilisateur en mesurant et en améliorant l'Interaction to Next Paint (INP), le nouveau indicateur des Core Web Vitals.
Utilisation de la toolbar en production : vous pouvez désormais obtenir la toolbar dans votre environnement de production sans aucune configuration en installant l'extension Vercel Chrome ou en activant la toolbar pour vos domaines de production directement dans le menu de la toolbar.
Intégration des feature flags
Vercel permet l’intégration d’outils tels que LaunchDarkly, Statsig, Split ou Optimizely pour gérer ses features flags.
Les flags sont désormais intégrés à Vercel Web Analytics et aux logs. Vous pouvez consulter les pages vues de votre site ou les événements d'analyse personnalisés en fonction des features flag actifs, ce qui vous aide à mieux comprendre l'impact de vos flags sur vos utilisateurs.
Ils ont également présenté un design pattern expérimental pour gérer les features flags avec Next.JS ( et bientôt SvelteKit ) . C’est assez simple d’utilisation à priori, avec l’utilisation de la librairie @vercel/flags/next.
Exemple avec le code suivant :
// Déclaration d'un feature flag
import { unstable_flag as flag } from "@vercel/flags/next"
export const showSummerSale = flag({
key: 'summer-sale',
async decide() {
return false;
},
});
// Utilisation d'un feature flag pour activer/désactiver une fonctionnalité
import { showSummerSale } from "@/flags"
export async function Banner() {
const summerSale = await showSummerSale()
return summerSale ? <SummerSaleBanner /> : <RegularBanner />;
}
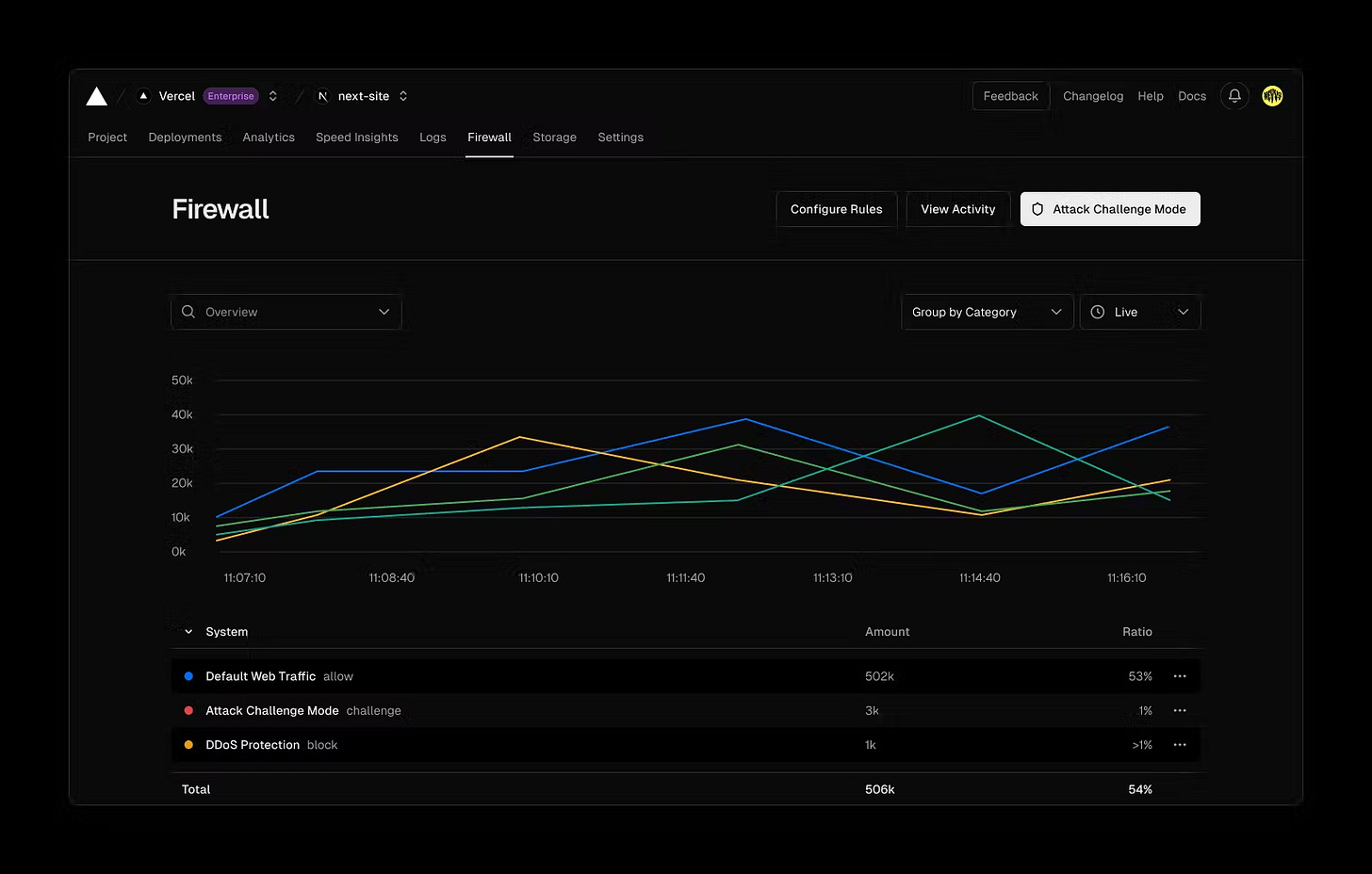
Introduction de Vercel Firewall
Vercel Firewall vous permet de créer des règles personnalisées pour enregistrer, bloquer, contester ou limiter le trafic (bêta). Ce pare-feu orienté application allie performances et gestion simplifiée :
Les règles peuvent être basées sur plus de 15 champs, notamment le chemin de la requête, l'agent utilisateur, l'adresse IP, l'empreinte digitale JA4, la géolocalisation, les en-têtes HTTP et même le chemin cible.
Les modifications de configuration du pare-feu se propagent dans un délai de 300 ms à l’échelle mondiale. Si vous faites une erreur, vous pouvez instantanément revenir aux règles précédentes
Next.js 15 Release Candidate
La release candidate (RC) Next.js 15 est désormais disponible.
Cette version introduit des fonctionnalités et des améliorations intéressantes :
Intégration des fonctionnalités React : prise en charge de React 19 RC, du compilateur React (expérimental) et améliorations des erreurs d'hydratation
Mise en cache : les requêtes featch,
GETRoute Handlers, et les navigations client ne sont plus mises en cache par défaut ( l’équipe Next.JS a pour le coup bien écouté les retours de la communauté car cette mise en cache par défaut était un peu relou … )Prérendu partiel (expérimental) : ajout d’une option de configuration de route experimental_ppr pour gérer le Prérendu Partiel (PPR ) sur les Layout et Page
next/after (expérimental) : nouvelle API pour exécuter du code une fois la diffusion d'une réponse terminée
Mises à jour de create-next-app : conception mise à jour et nouvel indicateur pour activer Turbopack dans le développement local
Regroupement de packages externes (stable) : nouvelles options de configuration pour l’App et le Page Router.
Voilà pour les nouveautés de Vercel Ship. Il y a également eu une présentation de v0 bien sur et de l’AI SDK dont on a déjà parlé dans cette newsletter.
🥪 JamSnack
Astro 4.9 est sorti ! Cette version inclut l'API Container tant attendue, des fonctionnalités expérimentales stabilisées et bien plus encore. Une version petite mais puissante !
Erika, Emanuele Stoppa, Matthew Phillips, Nate Moore, Bjorn Lu, Sarah Rainsberger
Merging Remix and React Router
React Router a toujours été la plus grande dépendance de Remix après React lui-même. Les deux projets sont si étroitement alignés que React Router a été mis à jour pour inclure les excellents modèles de chargement de Remix, puis Remix a été réécrit pour qu'il dépende encore plus directement de React Router.
Brooks Lybrand
3 headless commerce platforms to run your business in 2024
Présentation dans cet article de Storyblok de ce que sont les headless commerce platforms, leurs avantages et focus sur les 3 solutions suivantes : Shopify Plus, BigCommerce, Commercetools
Olena Teselko
Eleventy est un acte de rébellion contre les forces obscures qui dirigent Internet d’aujourd’hui, déclare son créateur. Et il s’avère qu’Eleventy évolue. Vous trouverez dans cet article une comparaison entre Eleventy et les autres générateurs de sites statiques.
Richard MacManus
React 19 lets you write impossible components
Un excellent article de Mux qui a adopté les RSC très tôt, expliquant que nous n'avons fait qu'effleurer la surface des nouveaux modèles permis par les RSC.
Darius Cepulis
📺 Conférences, webinaires et vidéos
Double Slash - Les News web dev pour mai 2024 - Partie 2
Dans ce nouvelle épisode de Double Slash, retrouver une sélection de conférences en vidéo de l'évènement Devoxx France. Ils parlent également de Tabby, une IA open-source pour coder. Ils parlent également d’un retour sur WordPress headless couplé à NextJS.
React Compiler: In-Depth Beyond React Conf 2024
Le compilateur React est-il le compilateur frontend le plus avancé ? Allons creuser et voir ce que cela fait à notre code dans cette vidéo de Jack Herrington
Hands on with the Vercel AI SDK 3.1
Découvrez comment utiliser le SDK Vercel AI comme framework Typescript pour créer des applications d'IA.
Next.js 15 Is Here (Vercel Ship Breakdown)
Théo nous présente en détail les nouveautés de Next.JS 15 annoncés lors de Vercel Ship.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.