La Tartine #51
Docusaurus dépasse Gastby et devient le 2èm framework React le plus utilisé 🦖
Hello, c’est Benoit 👋,
Cette semaine, j’ai trouvé pas mal de contenus intéressants à vous partager.
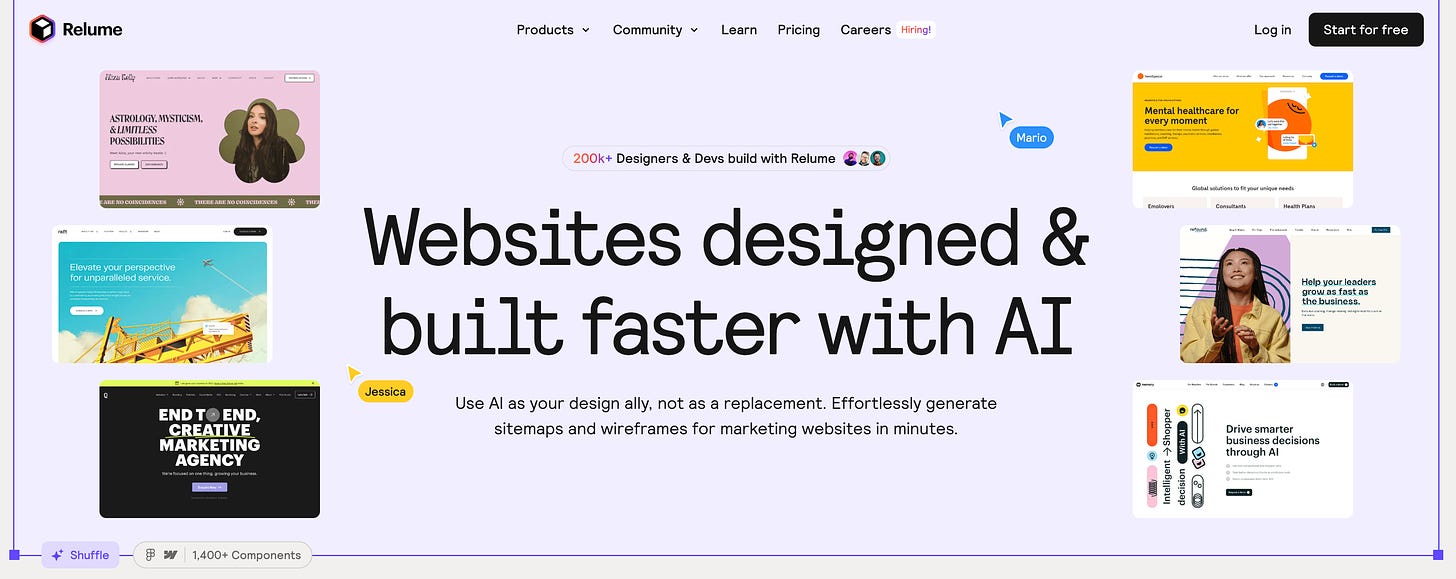
Mais pour commencer, j’aimerai vous partager un outil juste incroyable qu’Anthony m’a fait découvrir hier 👉 Relume
Relume est un outil IA qui permet de concevoir le design de sites internet.
La solution permet de :
→ Générer des sitemap en quelques secondes
→ Créer un wireframe de plusieurs pages en quelques minutes
→ Exportez vos créations vers Figma
La solution est vraiment bien pensée puisqu’elle permet de personnaliser chaque étape et au lieu de générer un tas de wireframes dénués de sens, Relume AI nous guide pour commencer dans la génération d’un sitemap détaillé et personnalisable à souhait.
Je vous laisse tester et me dire ce que vous en pensez !
🍓 News de la semaine
Docusaurus has overtaken Gatsby’s npm downloads
Docusaurus est maintenant le 2èm framework React le plus utilisé après Next.JS. Il vient tout juste de dépasser Gatsby !!!
Le mois dernier, on a eu la chance d’accueillir Sébastien Lorber sur notre chaîne Twitch ! Sébastien c’est le développeur principal de Docusaurus.
Pour ceux qui découvrent Docusaurus, il s’agit d’un générateur de site statique conçu pour construire des sites web de documentation optimisés et faciles à maintenir. Docusaurus permet de gagner du temps et de ce concentrer sur le contenu. Le contenu est géré avec du MDX, et Docusaurus les intègre dans des fichiers HTML statiques prêts à être servis.
Docusaurus est une solution utilisée par exemple pour la documentation de solution comme Ionic, React Native et Hasura
Si vous avez manqué notre live sur Twitch, ne vous inquiétez pas, nous avons une bonne nouvelle pour vous : la vidéo de l’interview est désormais disponible sur notre chaîne YouTube : Développer des sites de documentation rapidement avec Docusaurus
Pour ceux qui ont envie de découvrir Docusaurus, Sébastien nous a fait une démo en live pour démarrer un projet et le customiser en fonction de ses besoins rapidement.
🥪 JamSnack
Composable AI for ecommerce: Hands-on with Vercel’s AI SDK
Créez des fonctionnalités personnalisées basées sur l'IA à une vitesse fulgurante avec l’AI SDK de Vercel
Blog Vercel
Integrating Strapi with ChatGPT and Next.js
Un tutoriel qui explique comment utiliser Strapi, ChatGPT et Next.js pour créer une application affichant des recettes à l'aide de l'IA.
Mike Sullivan
Introducing Scheduling for your Releases
La v4.22 de Strapi apporte une amélioration du workflow pour la gestion de contenu en proposant de programmer la publication de contenu, rendant la publication transparente et sans stress.
Niklas Winkels
Cette nouvelle version d’Astro inclut des stratégies renouvelées de routage manuel pour l'internationalisation, une prise en charge expérimentale de la protection CSRF, et de nouvelles fonctionnalités pour la dev toolbar.
Erika, Emanuele Stoppa, Matthew Phillips, Nate Moore, Bjorn Lu
Headless CMS Buzzwords and Terminology Explained
Le monde des CMS Headless est saturé de jargon et de mots à la mode de nos jours. L’agence Ikius a compilé et expliqué les buzzwords les plus courants actuellement dans le paysage des CMS Headless.
Markus Backman
📺 Conférences, webinaires et vidéos
What's next for Jamstack Panel #3
Troisième épisode d'une plongée profonde au cœur de Jamstack. Cette table ronde comprend certaines des voix principales de Jamstack : Juha-Matti Santala, Benedicte Raae, Sean C. Davis et Miriam Schwab. Enregistrée en direct le 10 avril, cette session couvre le quoi, qui, où, les valeurs et les avantages de Jamstack.
The community of creatives on the web with Queen Raae - What the Jam
Dans cet épisode « What the Jam », Queen Raae prend le devant de la scène pour discuter de la communauté de créatifs florissante sur le Web, alimentée par la Jamstack. Queen raconte comment elle est entrée dans la Jamstack, son parcours et les projets majeurs sur lesquels elle a travaillé.
DON'T Make This Mistake with Next.js Server Components (BAD performance!)
Les server components peuvent nuire à vos performances si vous ne les utilisez pas correctement. C’est ce que nous explique James Quick sur sa chaîne Youtube.
This UI component library is mind-blowing
Une vidéo qui explore Aceternity UI , une librairie de composants open source gratuite qui reproduit des animations avancées. Cette librairie est une vraie pépite qu’on a testé et approuvé chez Pickbeam 🙂.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.