La Tartine #49
🎉 Lancement de la Beta de Strapi 5
Hello, c’est Benoit 👋,
Lancée en début de semaine, je vous propose cette semaine d’explorer les nouveautés apportées par la v5 en Beta de Strapi.
On a eu l’occasion d’utiliser Strapi sur plusieurs projets chez Pickbeam, et je trouve personnellement que l’équipe de Strapi est très à l’écoute de la communauté pour améliorer leur solution version après version.
Voici un tour des nouvelles fonctionnalités de Strapi V5 :
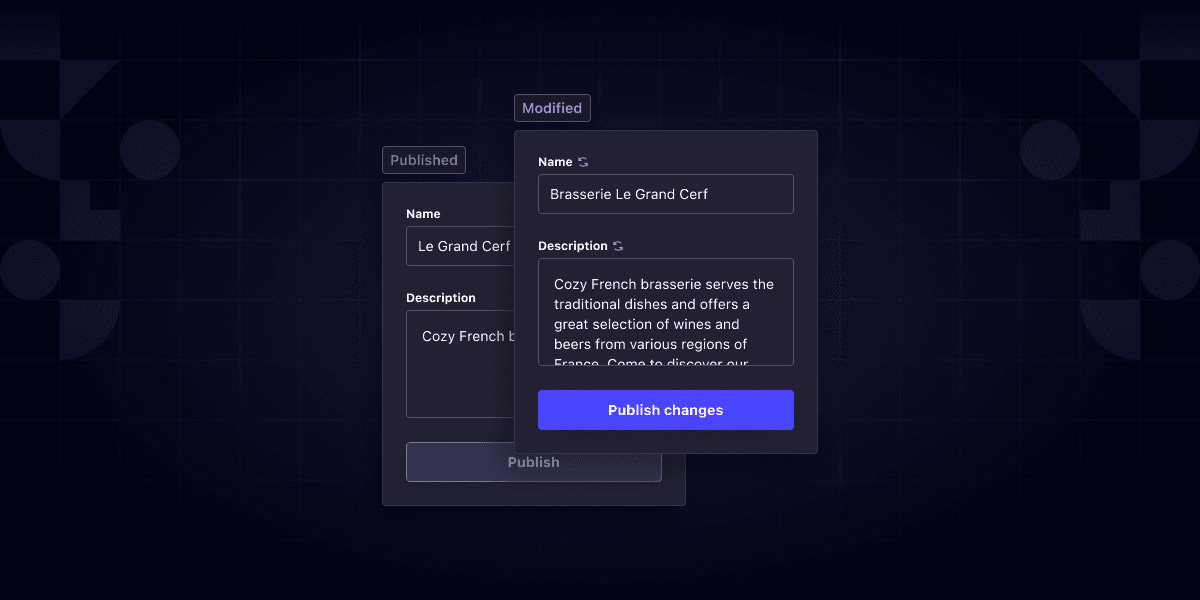
Fonctionnalité Draft & Publish repensée
Strapi propose maintenant une interface conviviale avec des onglets séparés pour le contenu brouillon et publié, ainsi que la possibilité d'enregistrer et de publier en une seule action.
On a donc la possibilité d’avoir un contenu différent entre le brouillon et la version publié !
Des temps de build plus rapides
Des performances bien améliorées avec la prise en charge de Vite.
Résultat : les projets démarrent 3 fois plus rapidement en mode développement et la version finale est 14 % plus légère.
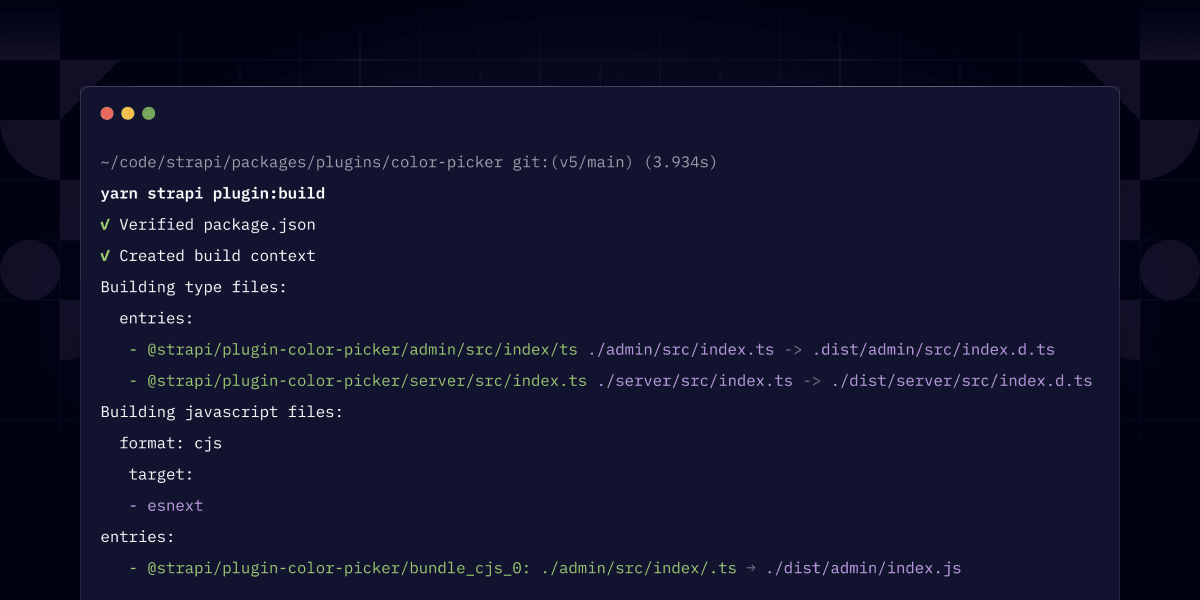
Création de plugin simplifiée
Le plugin CLI simplifie et accélère la création, la gestion et la personnalisation des plugins Strapi. Il offre une suite de commandes intuitives qui rationalisent l'ensemble du cycle de développement. Avec le nouveau plugin CLI, chaque plugin sera totalement indépendant.
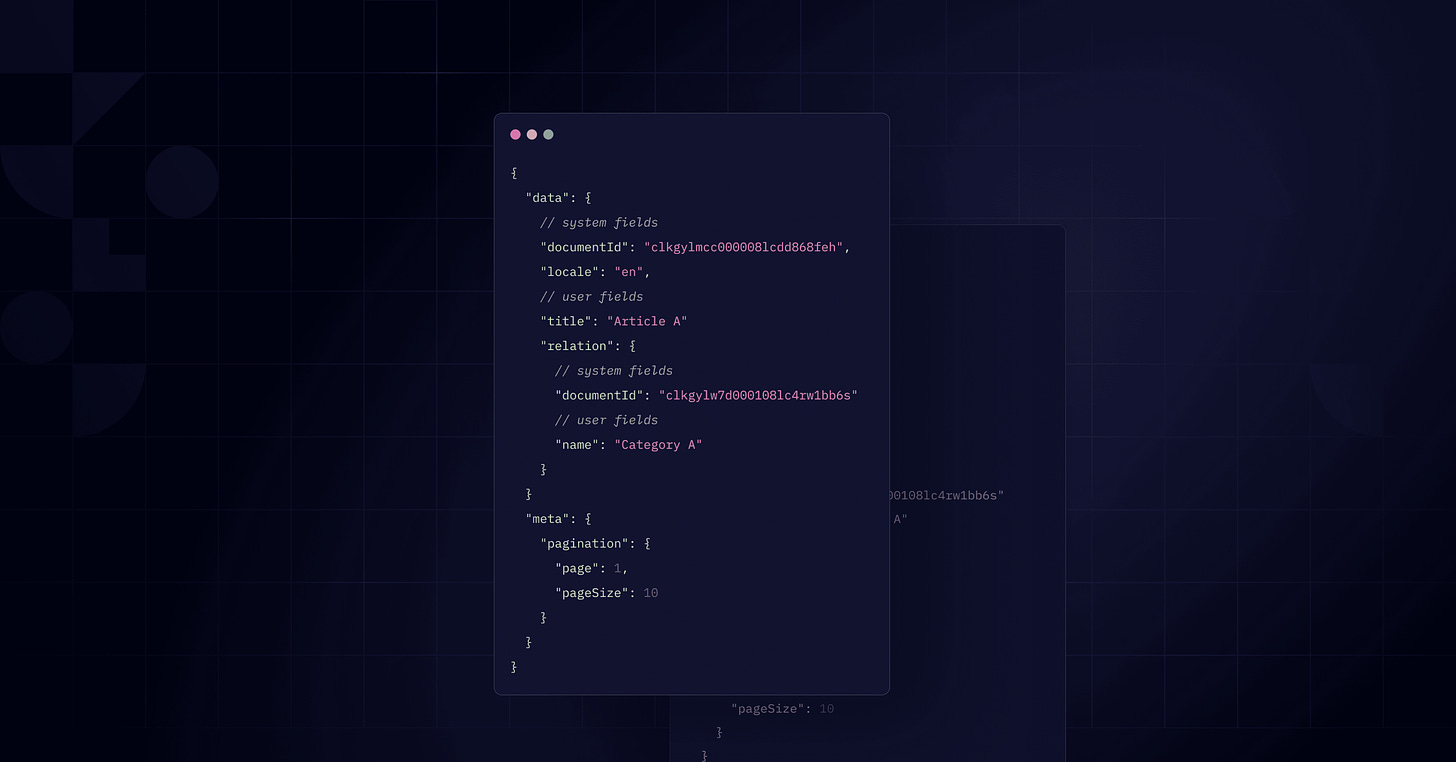
Réponse API Simplifié
Strapi v5 propose un nouveau format pour son API.
Ce nouveau format est conçu pour être plus propre et plus intuitif.
Il réduit la taille des réponses, pour permettre une gestion des données plus rapide et plus efficace.
Fin notamment des data.attributes et introduction d’un documentId sous forme de chaîne qui servira d’identifiant unique.
Strapi 5 est en version bêta pour les 3 prochains mois et ils ont besoin de le faire tester autant que possible. Ils ont dû casser le noyau pour satisfaire les utilisateurs en apportant de nouvelles fonctionnalités. Cela signifie également qu’ils ont peut-être introduit des bugs inattendus.
Pour ceux qui veulent tester la v5 de Strapi dès maintenant c’est très simple, il vous suffit d’utiliser la commande suivante :
npx create-strapi-app@beta beta --quickstartC’est tout pour cette semaine, je vous laisse comme d’habitude avec quelques JamSnacks pour la route :
🥪 JamSnack
Simple as ABC: How to implement AI features in Storyblok : Des conseils pratiques sur la mise en œuvre de fonctionnalités basées sur l'IA dans Storyblok pour automatiser ou simplifier certains processus.
Of course, you should be able to type your content quickly! Sanity TypeGen génère des types TypeScript pour les requêtes GROQ.
What is Composability for Websites? : un article de Prismic qui explique ce qu’est la composabilité et comment elle peut nous aider à développer des sites web.
Qwik’s Next Leap - Moving Forward Together : les ambitions et prochaines étapes pour Builder.io dans le développement de Qwik.
Empowering collaboration: Introducing new roles for better team management : Les nouveaux rôles proposés par Netlify pour faciliter la collaboration au sein d’une équipe.
Integrating Vercel AI in web development: A practical look : Une analyse de Vercel AI par l’agence Ikius.
Nuxt: Looking forward : Beaucoup de choses se sont passées pour Nuxt au cours de la dernière année. Les fondateurs de Nuxt Sébastien et Daniel partagent leurs réflexions sur ce qui a été fait et sur le futur de Nuxt.
How to manage hundreds of connected websites with a Git-based headless CMS : Présentation de la fonctionnalité de Site Mounting de CloudCannon, associée à leur outil de génération d'API statique open source Flatlake .
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.