La Tartine #48
Core Web Vitals : le critère FID remplacé par l’INP
Hello, c’est Benoit 👋,
Le 12 mars 2024, Google a remplacé la métrique Core Web Vital First Input Delay (FID) par une nouvelle mesure, Interaction to Next Paint (INP) comme mesure clé de la réactivité d'un site.
Cela pourrait avoir un impact significatif sur la manière dont Google classe votre site dans les résultats de recherche, alors décomposons cela.
Pourquoi font-ils cela ?
À l'origine, le First Input Delay (FID) ne mesurait que le délai d'entrée de la première interaction d'un utilisateur sur une page (le nom est assez évocateur).
C'était une mesure correcte de la vitesse initiale d'un site et de sa réactivité au chargement, mais une mauvaise mesure de la réactivité globale, puisque 90% du temps passé par un utilisateur sur une page web se fait après le chargement initial.
Remplacer le FID par l'Interaction to Next Paint (INP) permet à Google de considérer la réactivité de toutes les interactions sur la page, qu'il calcule comme étant le temps le plus long observé entre l'utilisateur effectuant n'importe quelle action et la prochaine mise à jour de l'écran.
Objectif : moins de 200 ms – Source : Google
Tout cela a du sens, du coup comment on peut faire pour optimiser efficacement nos sites pour obtenir un bon score INP ?
Comme vous pouvez le deviner, il existe de nombreuses réponses nuancées et contextuelles à cette question, mais voici quelques tips à prendre en compte :
Optimisation du rendu : Utilisez la propriété
content-visibilityde CSS pour contrôler la visibilité du contenu et charger les éléments uniquement lorsqu'ils sont sur le point d'entrer dans le viewport. Cela réduit le temps nécessaire pour le rendu initial et les mises à jour subséquentes, améliorant la réactivité du site.Utilisation des workers web : Déplacez les calculs non urgents et non liés à l'UI vers des workers web en arrière-plan. En faisant cela, vous déchargez le thread principal des tâches lourdes, le gardant libre et réactif aux actions de l'utilisateur. Cela contribue significativement à réduire les délais de traitement et à améliorer l'expérience utilisateur.
Minimisation des recalculs de style et reflows : Écrivez du CSS efficace en évitant les sélecteurs profonds et en utilisant des propriétés qui n'entraînent pas de recalculs coûteux de la mise en page. Favorisez les
transformet lesopacitypour les animations, car ils sont généralement traités plus efficacement par le navigateur.Anticipation des animations : Utiliser judicieusement la propriété will-change pour informer le navigateur sur les propriétés et les éléments susceptibles d'être animés.
Le choix de la stack technique initiale a bien évidement un impact significatif sur les Core Web Vitals.
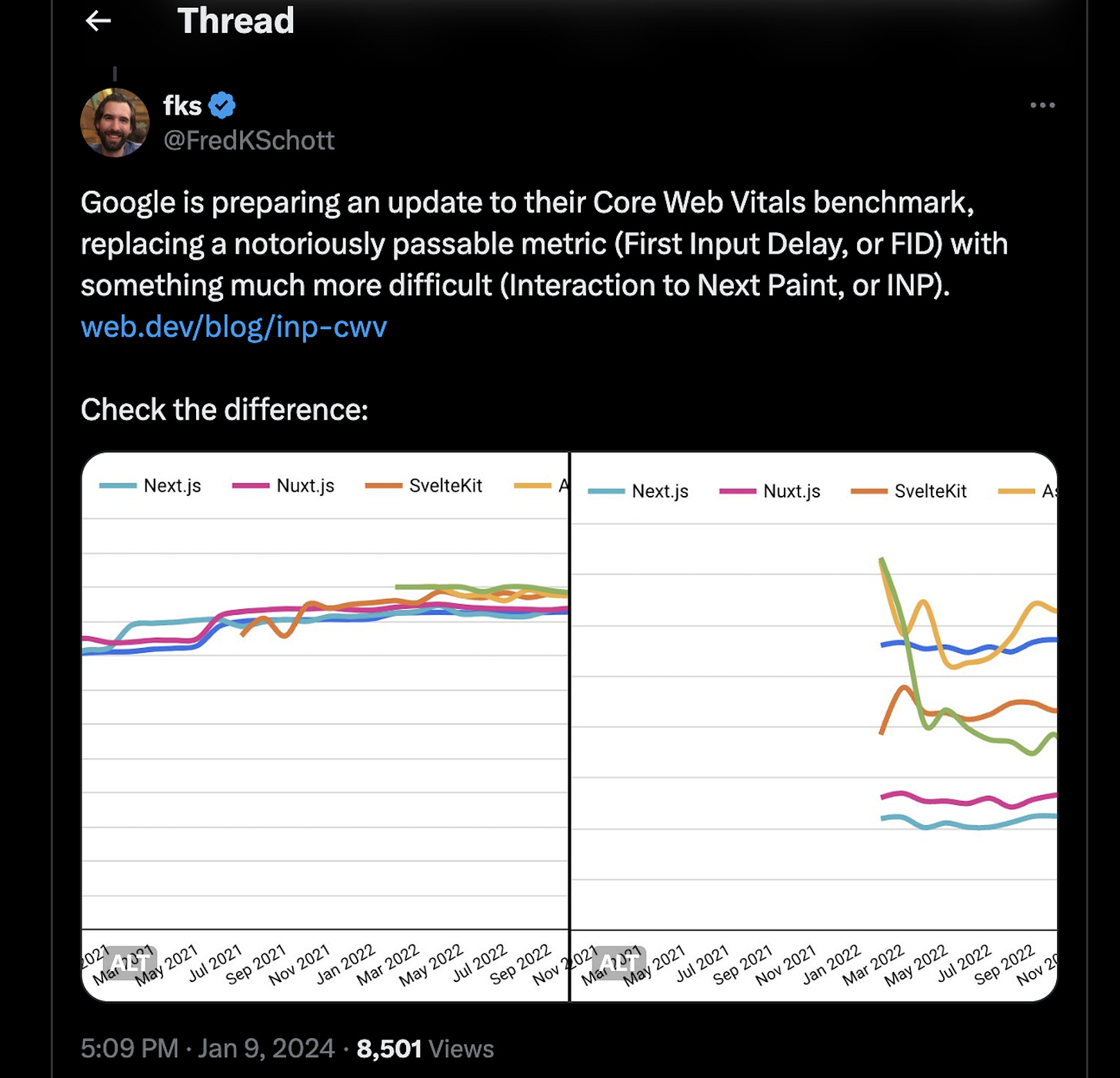
À ce sujet, Fred Schott, qui a créé Astro, a tweeté en janvier son inquiétude quant au fait que les sites construits avec certains frameworks JavaScript populaires pourraient en pâtir.
Les données s'appuient sur environ 9 millions de sites, selon un tweet en suivant de Schott.
Graphique à nuancer néanmoins puisque à priori, la raison pour laquelle Nuxt et Next obtiennent les résultats qu'ils obtiennent est qu'ils sont les frameworks les plus anciens de cette liste, et donc, ils ont un grand nombre de sites Web, dont beaucoup ont été créés il y a un certain temps et n'utilisent pas les meilleures pratiques pour le développement web moderne avec les dernières versions
En tout cas, Google montre une volonté de toujours plus encourager une expérience utilisateurs de qualité. L'optimisation de l’INP se traduira non seulement par des interactions plus réactives et transparentes, mais améliorera également considérablement l'expérience utilisateur globale.
C’est tout pour cette semaine, je vous laisse comme d’habitude avec quelques JamSnacks pour la route :
🥪 JamSnack
Jamstack’s Next Chapter - Brian Douglas avec Mike Neumegen de CloudCannon - Ep. #143 de Jamstack Radio
Navigating the future of frontend : Reliez les points entre les concepts fondamentaux anciens et nouveaux.
Next.js AI Chatbot 2.0 : Le Next.js AI Chatbot a été mis à jour pour utiliser l’AI SDK 3.0 avec les React Server Components.
Adding resumability to Astro with Qwik : Découvrez comment développer un site Astro en tirant parti de l'intégration Astro de Qwik ainsi que le processus de déploiement sur Netlify.
Leonardo.Ai performantly generates 4.5 million images daily with Next.js and Vercel : Comment Leonardo.Ai a exploité Vercel pour affiner les performances face à une évolution rapide.
Revolutionizing video editing on the web with Next.js and Vercel : Ozone, la plate-forme de montage vidéo collaborative basée sur l'IA est passée de Heroku à Vercel pour une expérience utilisateur au top.
How To Create a Landing Page on the Fly Without the Need To Develop : Tuto pour utiliser les dynamic zone components de Strapi afin de créer des landing page sans la nécessité de repasser par du dev à chaque fois.
Case Study: Building Shop with Remix : Le parcours de création de Shop.app avec Remix et Shopify qui montre toute la flexibilité de Remix
Astro DB: A Deep Dive : les détails d'implémentation d'Astro DB : comment cela fonctionne, pourquoi ils l'ont construit et pourquoi ils ont choisi d’adopter libSQL.
Hygraph Studio beta is now live! le nouveau Hygraph Studio est disponible en version bêta avec une nouvelle interface conçue pour des performances bétons.
Navigating the Shift: A Business Guide to Replatforming / Migrating to Headless Architecture : La transition vers une architecture headless devient de plus en plus importante pour les entreprises qui souhaitent rester compétitives sur le marché en ligne. Un guide qui présente le sujet par Crystallize.
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.