La Tartine #46
Diffusez des composants React à partir des LLM pour offrir des expériences utilisateur plus riches
Hello, c’est Benoit 👋,
Cette semaine on s’intéresse à Vercel à nouveau qui a introduit la version 3 de son SDK AI avec prise en charge de la Generative UI (interface utilisateur générative) !!!
En octobre dernier, Vercel a lancé v0.dev un outil incroyable de conception d'interface utilisateur générative qui convertit un prompt en interfaces utilisateur React.
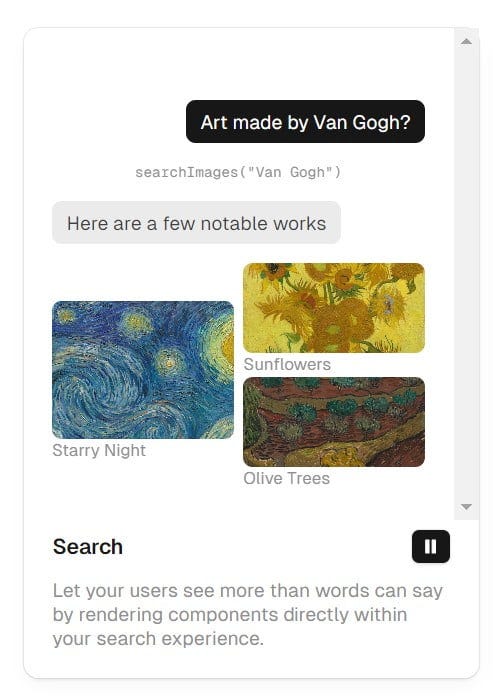
Vercel vient tout juste de rendre open source la technologie Generative UI de v0 avec la sortie du Vercel AI SDK 3.0. Les développeurs peuvent désormais aller au-delà des chatbots en texte brut et markdown pour proposer aux LLM des interfaces riches et basées sur des composants.
Avec l'AI SDK 3.0, les développeurs peuvent associer les réponses LLM au streaming des server component React, offrant ainsi une nouvelle expérience utilisateur pour l'IA.
Au cours de l'année dernière, les LLM ont commencé à ajouter les « function calling » comme fonctionnalité. D’abord OpenAI, et récemment Mistral AI et Fireworks AI entre autres.
Les composants React, la base du développement d'interface utilisateur la plus moderne, ne sont au final que des fonctions. Le SDK AI permet aux LLM d'« appeler » directement ou de réellement « restituer » des composants React au sein d’une application IA.
C'est au final très naturel et facile, et l'IA devient vraiment consciente de votre interface utilisateur.
Petite vidéo qui montre la puissance de ce SDK :
En attendant la semaine prochaine, je vous laisse comme d’habitude avec quelques JamSnacks pour la route :
🥪 JamSnack
WordPress monolith to Vercel: Personio elevates site performance and efficiency : La transition de Personio vers une architecture headless utilisant Vercel et Next.js.
Introducing feature flag management from the Vercel Toolbar : Afficher et overrider les feature flags de Optimizely, LaunchDarkly, Statsig, Split, Hypertune.
Netlify + AI: Why’d my deploy fail? : La plateforme Web Composable de Netlify détecte désormais les déploiements ayant échoué et met en évidence des solutions pour corriger les échecs grâce à l’IA.
Epic Next.js 14 Tutorial: Learn Next.js by building a real-life project: Part 1 : Tuto pour construire une application pour résumer les vidéos YouTube avec la puissance de l’IA.
Internationalization with Remix : Tutoriel complet de Remix pour la gestion de l’internationalisation.
Understanding Shopify CMS: Pros, Cons, and When to Pair with a Headless CMS : Combiner Shopify + Prismic pour votre projet e-commerce
Partage la Tartine 🍞
Si tu penses que cette édition pourrait plaire à une personne de ton entourage, n’hésite pas à partager cet e-mail ou à cliquer sur le bouton ci-dessous 👇
👉 Pour suivre nos aventures sur Youtube : https://www.youtube.com/@Pickbeam
👉 Pour prendre rdv avec Pickbeam pour un projet web : https://pickbeam.com
PS : Oublie pas de mettre un like en bas ou en haut de cet email si ça t’a plu.