La Tartine #28
Retour sur l’évènement Compose de Netlify
Hello ici Benoit de Pickbeam 👋,
La semaine dernière a eu lieu l’évènement Compose de Netlify.
Matt Biilman le CEO de Netlify a partagé sa vision sur le web pour les prochaines années en pariant sur les architectures composables pour construire le web de demain.
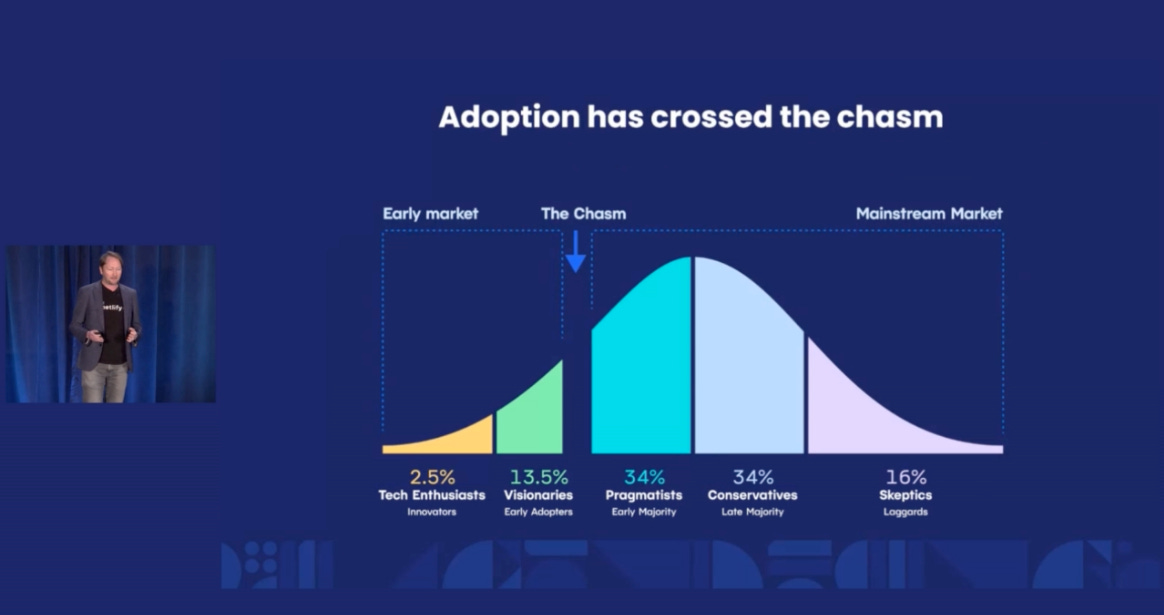
Après avoir popularisé le terme Jamstack en 2016, il a démarré la Compose Conf avec un talk “From Jamming to Composing” en expliquant qu’aujourd’hui la Jamstack a franchi le fameux “Chasm” ( gouffre ) tant redouté dans l’adoption d’une technologie.
Pour ceux qui ne connaissent pas ce principe, je vous invite à lire le livre référence “Crossing the Chasm” de Geoffrey A. Moore.
Ce livre est un ouvrage de référence en marketing et en gestion stratégique. Il se penche sur la façon dont les entreprises technologiques peuvent surmonter les défis spécifiques liés à l'adoption de leurs produits par le marché, en mettant en évidence le passage critique de l'adoption de niche à l'adoption de masse, souvent appelé "le gouffre" (the chasm) dans le domaine du marketing technologique.
Les premiers à adopter la nouvelle technologie sont les innovateurs, suivis par les premiers utilisateurs et la première majorité (constituant ensemble le premier marché) ; viennent ensuite la majorité tardive et enfin, à contrecœur, les retardataires.
La Jamstack est donc devenu Mainstream aujourd’hui avec de nombreuses solutions qui ont émergées ces dernières années autour de ce concept.
L’arrivée de toutes ces solutions a fait entrée le web dans une approche composable qui est en fait une réponse agile à un paysage en constante évolution.
Gartner indique que les organisations qui adoptent une approche composable dépasseront de 80 % leurs concurrents en termes de rapidité de mise en œuvre des nouvelles fonctionnalités.
L'architecture composable est construite autour d'éléments modulaires qui s'assemblent de la manière la plus adaptée aux besoins de l'entreprise. De la personnalisation à la diffusion de contenu, cette approche composable consiste à sélectionner la meilleure solution technique en fonction du moment.
Cela permet aujourd’hui aux entreprises de :
Travailler avec plusieurs framework
Prendre des décisions d'architecture long terme.
D’utiliser plusieurs APIs internes et externes pas forcément toutes modernes ou headless
Et donc, pour bénéficier des avantages de la composabilité, nous avons besoin d'une plateforme qui orchestre les composants et permet aux architectes, aux développeurs et aux spécialistes du marketing de travailler en osmose.
L’occasion pour Netlify de présenter leur toute nouvelle plateforme :
Netlify Composable Web Platform
3 solutions pour 1 plateforme avec :
Netlify Connect qui permet d’unifier les sources de contenu.
Netlify Core qui permet de construire et déployer les solutions web ( ce qu’était Netlify jusqu’alors )
Netlify Create qui permet d'effectuer des mises à jour de contenu et de sites Web plus rapidement que jamais grâce à un éditeur visuel intuitif.
Si vous voulez en savoir plus sur Netlify Composable Web Platform, je vous invite à lire cet article : https://www.netlify.com/blog/introducing-the-netlify-composable-web-platform/
Si vous voulez en savoir plus sur la Netlify Compose n’hésitez pas à nous faire un message pour qu’on approfondisse le sujet la semaine prochaine.
En attendant comme d’habitude je vous laisse avec quelques JamStacks pour la route :
🥪 JamSnacks
Strapi qui annonce l’intégration du mode Visuel Editing proposé par Vercel.
React Ecosystem in 2024 avec cet article qui s’appuie sur ce qui s’est passé en 2023 et explore ce à quoi on peut s’attendre au cours de l'année à venir.
GraphQL n'est-il pas adapté au monde serverless ? : L'ingénieur Adam Rackis de Spotify a déclenché une conversation intéressante sur X.
Vous êtes demandé pourquoi Angular n'a-t-il pas son propre meta-framework comme Next.js ou Nuxt pour React et VueJS ? Plus de questions à se poser, grâce à Brandon Roberts et Analog.js - son nouveau meta-framework construit sur Angular qui fournit désormais de nombreuses fonctionnalités Next à la team Angular.
La dernière version de Next inclut des améliorations pour optimiser les importations de packages qui peuvent améliorer les performances sur du dev local et en production. Cet article explique pourquoi cela était nécessaire et comment cela a été fait.
Vercel Postgres est désormais disponible pour les utilisateurs Hobby et Pro.
Et voilà, c’est déjà tout pour cette semaine !
J’espère de tout cœur que cette édition vous à plu, si c’est le cas :
👉 Pensez à la partager à vos amis 💌
👉 Si vous avez des idées pour améliorer la newsletter, n'hésitez pas à nous en faire part !